Guide de création d’un site marchand
Cette fiche pratique a pour objectif de vous accompagner dans la création d’un site marchand de livres au format numérique.
Ce document a été réalisé dans le cadre du programme de Volontariat international de l’Organisation internationale de la Francophonie en partenariat avec l’Alliance internationale des éditeurs indépendants en vue de mutualiser une partie des travaux effectués au cours de la mission des volontaires.
Le numérique constitue pour une maison d’édition traditionnelle une opportunité de franchir les limites de l’édition classique parmi lesquelles la possibilité de commercialiser ses ouvrages (au format numérique) à travers le monde entier et à moindre coût.
Ces dernières années ont vu le commerce électronique 1 exploser, en 2010 les ventes globales s’élèvent à 572.5 milliards de dollars. Le nombre d’acheteurs en ligne est en constante progression.
Face à cette nouvelle révolution numérique, un panorama de solutions open source et propriétaires a vu le jour permettant de créer son propre site marchand sans posséder de connaissances particulières en développement.
Nous vous accompagnerons ici dans la mise en place d’un site marchand basé sur une solution e-commerce 2 open source3. Afin d’illustrer notre démarche, nous étudierons le cas d’une maison d’édition fictive pour laquelle nous créerons un site marchand.
Table des matières
Présentation de la maison d’édition
Préparation de l’environnement local
Installation de l’environnement serveur local
Exemple de site réalisé avec Prestashop
Configuration de l’envoi d’email
Informations à propos du marchand
Conception du site de « Keur Maulekatt »
Personnalisation du menu principal
Personnalisation des livres (produits)
Mise en place du feuilletage en ligne via Issuu.com
Mise en place d’une méthode de paiement sécurisée
Installer un module de paiement
Module de paiement par virement bancaire
Restrictions sur les modules de paiement
Personnalisation de la page d’accueil
Le diaporama ou carrousel d’image
Paramétrage du positionnement des blocs
Modification des informations de contact
Personnalisation des pages CMS existantes
Création de la page « Publier chez Keur Maulekatt »
Mise en place d’une newsletter
Génération du fichier robots.txt
Activer la compression des pages de Prestashop
Statistiques et analyse de traffic
Mise en ligne du site de « Keur Maulekatt »
Installation et configuration du client FTP
Mise en ligne des fichiers du site
Créer une base de données pour votre boutique
Export et Import de votre base de données
Etape 1 : Export de la base de données locale
Etape 2 : Import de la base de données sur le serveur
Modification des paramètres base de données de Prestashop
Quelques directives à suivre dans le cas d’une refonte
Dressez un inventaire sur l’audience de votre site
Mettez en place vos redirections
Obtenir la liste de toutes les urls de votre ancien site
Préparer les pages équivalentes sur le nouveau site
Pensez votre nouvelle ergonomie
Optimisez votre site auprès des moteurs de recherche
Faites la promotion de votre site
Présentation de la maison d’édition
Notre maison d’édition s’appelle « Keur Maulekatt », elle est indépendante, c’est une très petite entreprise qui emploie 7 personnes :
- Le directeur ;
- Un metteur en pages ;
- Une graphiste ;
- Une assistante secrétaire comptable ;
- Une secrétaire d’édition ;
- Un chargé de la livraison des commandes ;
- Une chargée de prospection.
La maison d’édition dispose d’une grande notoriété dans la petite ville du Gondwana où elle est implantée. La qualité de son service n’est évidemment pas étrangère à cette notoriété.
La maison d’édition assure la publication des jeunes écrivains gondwanais et privilégie les domaines comme la jeunesse (bande dessinée, poésie, conte et théâtre), l’éducation et la littérature. Elle commercialise ses ouvrages grâce à des commandes téléphoniques, principalement pour les librairies et dans certains cas pour des particuliers. Mais, depuis quelque temps, elle reçoit des commandes venant de l’étranger ou quelques fois des zones inaccessibles dans le territoire gondwanais. Ces commandes concernent dans la plupart des cas des livres dont le stock est épuisé. Il arrive aussi fréquemment que les frais de port dépassent deux fois le prix des ouvrages commandés.
Les lecteurs réclament toujours après rejet de leurs commandes. « Pourquoi n’avons-nous pas la possibilité d’acheter vos titres sur internet ? Ceci serait bien plus pratique pour nous. En plus ça vous permettra d’augmenter vos ventes, d’élargir votre marché potentiel et de diversifier vos canaux de commercialisation… »
Il est vrai que Keur Maulekatt n’avait jamais eu l’intention d’être présent sur la toile encore moins vendre ses titres au format numérique via ce support.
Le directeur est convaincu qu’il serait plus pratique d’avoir la possibilité de commercialiser ses titres via internet.
Dans le cadre du nouveau projet de la maison d’édition, il est décidé d’utiliser les solutions de commerce électronique open source et ne nécessitant pas de connaissances spécifique dans leurs mise en place.
Définition des objectifs
Avant de définir ses attentes par rapport à leur futur site marchand, la maison d’édition décide de faire un bilan de son état actuel.
En faisant un bilan sur le fonds éditorial, le directeur se rend compte que 70% des titres n’est disponible qu’en version papier avec un stock d’environ deux à trois exemplaires par titre sans aucune possibilité de retrouver les sources (fichier numérique). Pour les titres restants, c’est-à-dire les 30%, ils ont été récemment publiés et les fichiers numériques sont disponibles.
La maison d’édition décide d’adopter une méthode incrémentale qui consiste à :
1) Commercialiser via son futur site les versions numériques des titres disponibles ;
2) Dans un processus de numérisation 4 rendre disponibles les versions numériques des anciens titres.
En ce qui concerne les attentes de Keur Maulekatt vis-à-vis de leur nouveau site marchand, elles sont les suivantes :
Catalogue : La maison d’édition souhaite présenter dans une page, tous ses titres en affichant l’image de couverture en miniature, un résumé coupé de la quatrième de couverture, le prix et un bouton pour accéder à la fiche de détails sur le livre.
Fiche de détails sur livre : consiste à afficher toutes les informations sur le livre comme l’image de couverture, la quatrième de couverture, les auteurs, la date de publication, le nombre de pages, la table de matières et un feuilletage en ligne.
Recherche : un formulaire permettant d’effectuer des recherches de livres sur le site.
Utilisateur : Permettre aux visiteurs et acheteurs d’ouvrir un compte client sur le site.
Paiement en ligne : donne la possibilité d’acheter et de payer en ligne afin de pouvoir télécharger son livre.
Page informative : avoir des pages qui renseigne sur la maison d’édition, les conditions de vente, la politique de confidentialité…
Newsletter : permettre aux visiteurs de s’abonner à une liste d’information afin de garder contact avec eux.
Réseaux sociaux : lien vers les pages Facebook et Twitter de la maison.
Contact : un formulaire de contact permettant d’être plus accessible par nos potentiels clients.
Méthodologie
Dans la suite de ce document, nous allons essayer de répondre aux besoins de la maison d’édition en mettant en place un site marchand basé sur une solution Open Source en l’occurrence Prestashop.
Prestashop est une application Web open source permettant de créer une boutique en ligne dans le but de réaliser du commerce électronique. Sa mise en place ne nécessite pas de grandes compétences en programmation ou autres technologies web avancées, ce qui la rend accessible à un public assez large.
Nous allons dans un premier temps, réaliser ce projet en local avant de la mettre en ligne.
Préparation de l’environnement local
Lorsque vous lancez dans votre navigateur l’adresse www.google.com, vous faites une demande au serveur nommé www.google.com. Vous êtes dans ce cas un client et www.google.com un serveur. Quand votre site web sera en ligne, c’est le même principe qui sera réalisé. Si vous désirez travailler en local avant de mettre en ligne votre site, il va vous faudra configurer votre machine de sorte qu’elle puisse jouer en plus de son rôle de client un autre rôle de serveur. Ce rôle de serveur contient deux sous-rôles : un serveur web et un serveur de base de données. C’est tout ce dont la solution Prestashop aura besoin pour fonctionner aussi bien en local qu’en ligne.
Heureusement, il existe des logiciels tels que MAMP(pour Mac), LAMPP (pour Linux), WAMPP (pour Windows) et XAMPP (fonctionne pour n’importe quelles de ces plates-formes) qui permettent de mettre en place cet environnement sans effort. Pour des raisons de simplicité, nous allons utiliser XAMPP dans la suite de ce projet.
Installation de l’environnement serveur local
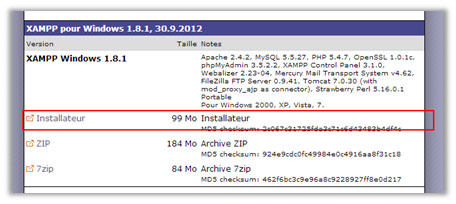
XAMPP est un logiciel libre disponible en téléchargement à l’adresse suivante : www.apachefriends.org/fr/xampp.html. Vous pouvez télécharger la version qui correspond à votre système d’exploitation. Dans notre cas, nous téléchargeons la version pour Windows.
Une fois le téléchargement terminé, vous pouvez lancer l’installation en double cliquant sur le fichier téléchargé.
Suivez les étapes de l’installation jusqu’au bout.
Démarrage du serveur local
Une fois l’installation terminée, pour démarrer Xampp, il suffit juste de double-cliquer sur le raccourci qui a été placé sur votre bureau ou bien dans le menu démarrer.
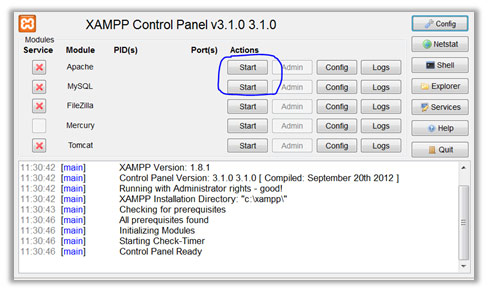
Vous obtenez l’interface utilisateur de Xampp, vous pouvez maintenant démarrer le serveur web et le serveur de base de données en cliquant sur les boutons « Start »comme indiqué sur la figure ci-dessous.
Note : À chaque fois que vous désirez ouvrir le site web sur votre machine, vous devrez au préalable ouvrir Xampp et démarrer les deux serveurs web et base de données en suivant la même procédure.
Présentation de Prestashop
Prestashop est l’une des solutions commerce électronique les plus utilisées, elle a été lancé en juillet 2008. C’est un produit français qui a rapidement conquis un grand nombre d’utilisateurs par sa grande simplicité de mise en œuvre. En 2010, le nombre deboutiques en ligne utilisant la solution est d’environ 35 000, réparties dans plus de 50 pays et 41 langues.
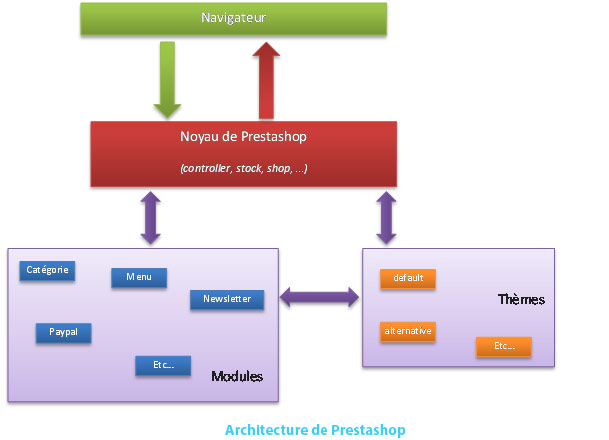
Architecture de Prestashop
Comme toutes solutions commerce électronique, Prestashop repose sur une architecture qu’il serait très utile de comprendre. Son architecture est composée du noyau ou cœur qui regroupe l’ensemble des fonctionnalités de base, d’un ensemble de modules et un thème.
Cœur : Regroupe les fonctionnalités de base de Prestashop sans lesquelles la solution n’est pas fonctionnelle.
Modules : ce sont de petits bouts de codes qui ajoutent des fonctionnalités à Prestashop. Certains modules sont déjà intégrés à Prestashop comme le formulaire de contact, le menu de navigation ou le gestionnaire des langues. Ceci n’est pas le cas pour les modules de paiement comme PayPal qui doit être téléchargé depuis le site de Prestashop avant d’être intégrée.
Thème : définit le graphisme du site. C‘est grâce aux thèmes qui vous pourrez personnaliser le visuel et la présentation de votre site afin qu’il soit unique et représentatif de vos valeurs.
On voit clairement que les éléments les plus déterminants dans cette architecture pour la personnalisation de Prestashop sont d’une part les modules qui permettent d’ajouter de nouvelles fonctionnalités à votre site et d’autre part le thème qui permet de personnaliser la charte graphique de votre site.
Où trouver les modules et les thèmes ?
Prestashop propose des centaines de modules et thèmes via son site addons.prestashop.com/fr. On y trouve du gratuit et du payant mais rassurez-vous car dans ce projet, nous n’utiliserons que du gratuit à moins que vous vouliez aller bien au-delà d’un simple site marchand.
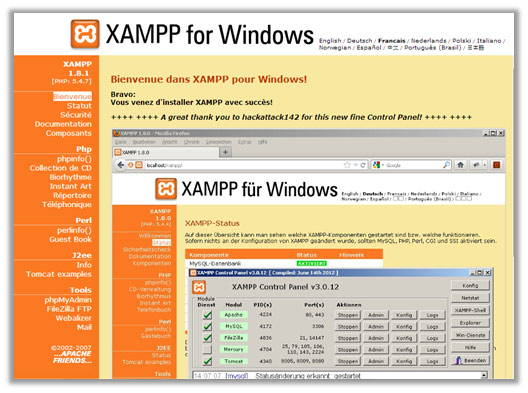
Exemple de site réalisé avec Prestashop
Les sites web réalisés avec Prestashop ne manquent pas sur le web mais pour rester dans le domaine du livre, nous vous présentons ici le site des Éditions Karthala / www.karthala.com.
Afin de découvrir d’autres sites réalisés avec Prestashop, ne manquez pas de visiter la galerie de la solution à l’adresse suivante : www.prestashop.com/fr/showcase
Installation de Prestashop
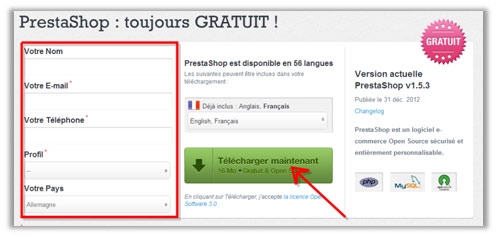
Prestashop peut être téléchargé à l’adresse suivante : www.prestashop.com/fr/telechargement. Remplissez le formulaire et cliquez sur le bouton télécharger.
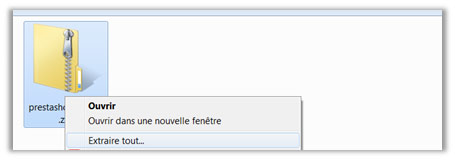
À la fin du téléchargement, vous obtenez un fichier archive (compressé). Vous pouvez extraire cette archive en faisant un clic droit sur le fichier et choisissez Extraire tout.
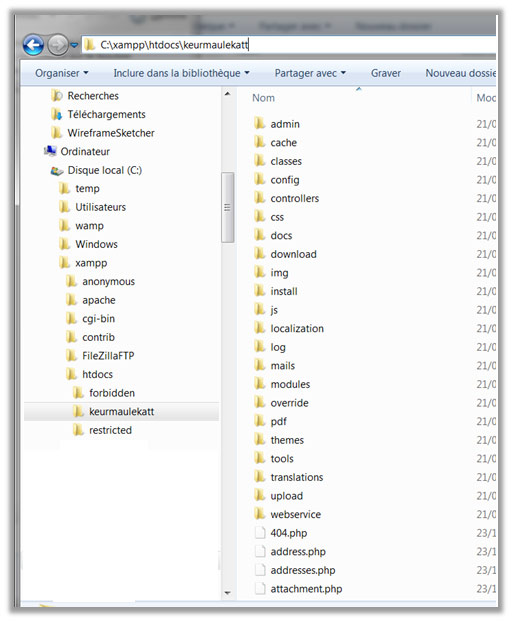
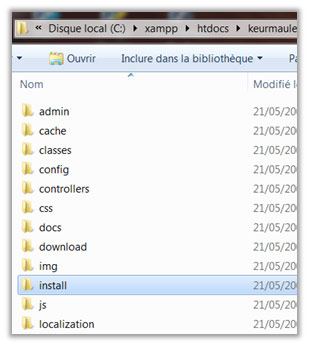
Renommer le dossier « Prestashop » obtenu en lui donnant par exemple le nom de votre site. Nous avons choisi ici le nom de « keurmaulekatt ». Attention, ce nom ne doit comporter ni d’espace ni de caractères spéciaux ou accentués. Ce nouveau dossier doit être placé sous le répertoire de votre serveur web : c:\xampp\htdocs\
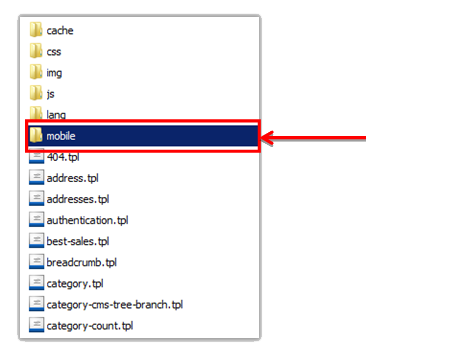
Vous devez obtenir l’arborescence suivante :
Maintenant que vous avez mis en place votre environnement local, il vous reste à créer la base de données qui sera utilisée par Prestashop pour stocker les informations sur les clients, les produits, les paiements, les configurations, etc.
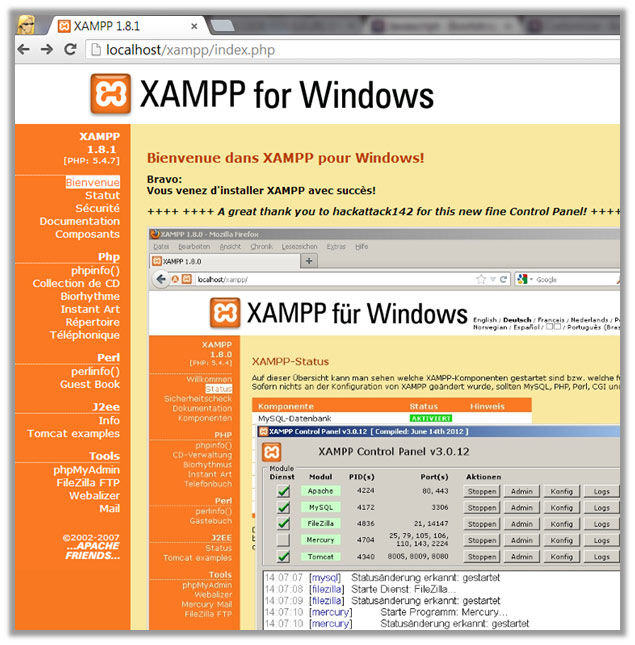
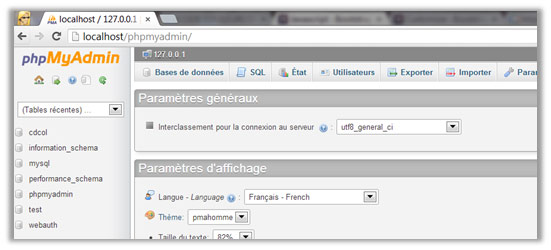
Pour créer la base de données, rendez-vous à la page d’accueil de Xampp qui se trouve à l’adresse http://localhost/xampp/index.php
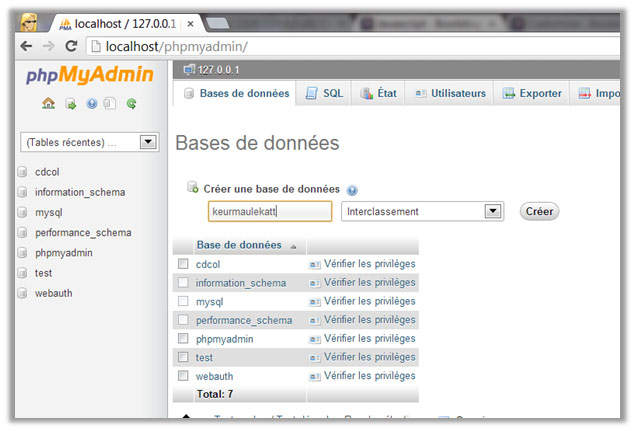
Phpmyadmin 5 va vous permettre de créer la base de données de Prestashop. Cliquez sur l’onglet base de données pour afficher le formulaire d’ajout de base de données.
Donnez un nom à de votre base de données. Ce nom ne doit comporter ni espace ni caractères spéciaux. Ensuite cliquez sur le bouton « Créer ».
Votre base de données est prête, il ne reste plus qu’à lancer l’installation de votre boutique Prestashop.
Lancer l’auto-installeur
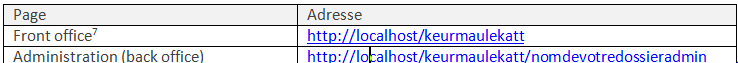
Précédemment nous avions placé le dossier de notre site sous le répertoire du serveur web. Ce qui signifie que notre site est accessible via l’adresse http://localhost/ suivi du nom de votre site : http://localhost/nomdevotresite.
Dans notre cas, le dossier s’appelle keurmaulekatt donc il nous suffit d’accéder à l’adresse http://localhost/keurmaulkatt . En ouvrant cette adresse, l’installeur de Prestashop se lance automatiquement.
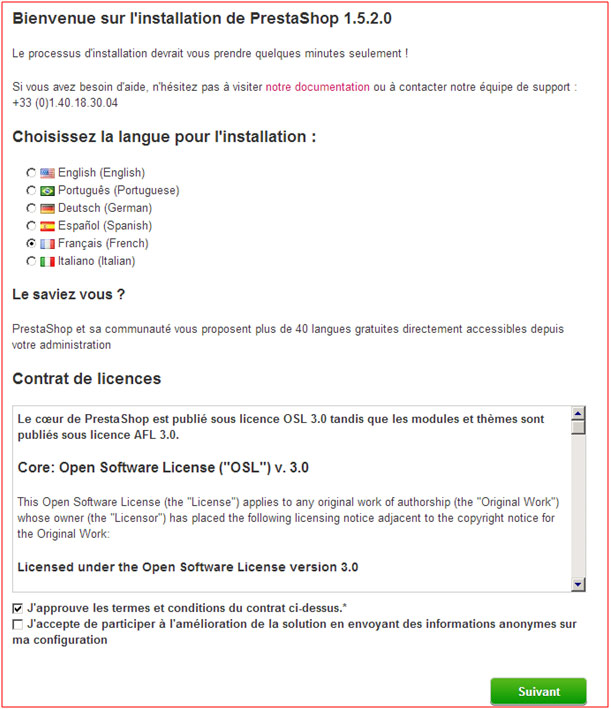
Page d’accueil
– Choisissez la langue
– Acceptez la licence
– Cliquez sur suivant
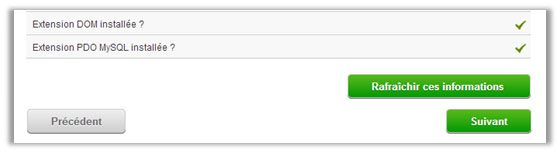
Compatibilité système
Cette deuxième page réalise une vérification de l’ensemble des paramètres du serveur local, et si tout est correct, vous pouvez passer à la page suivante en cliquant sur le bouton suivant.
Configuration système
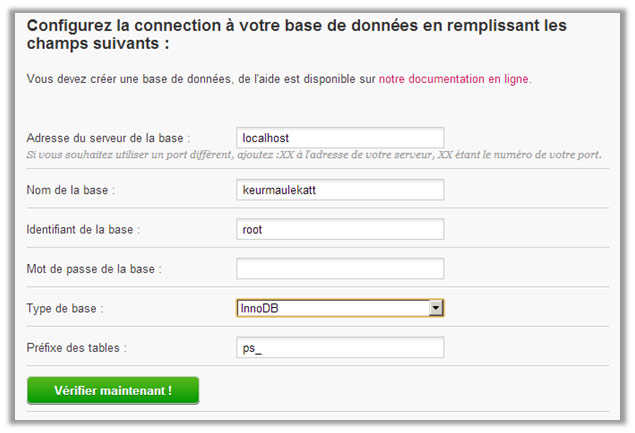
Cette page comporte un formulaire permettant d’indiquer où se trouve le serveur de base de données ainsi que le nom d’utilisateur, le mot de passe et le nom de la base de données.
Base de données
- Adresse du serveur de la base : en mode local, le nom du serveur est localhost
- Nom de la base : saisissez le nom de la base de données créée précédemment, dans notre cas« keurmaulekatt »
- Nom d’utilisateur : root
- Mot de passe de la base : laisser vide
- Type de base : laisser à InnoDB
- Préfixe des tables : ne pas changer
Note : Les informations relatives à la base de données ne seront valables que pour votre environnement local. Quand vous mettrez en ligne votre site, l’hébergeur vous fournira les informations adéquates.
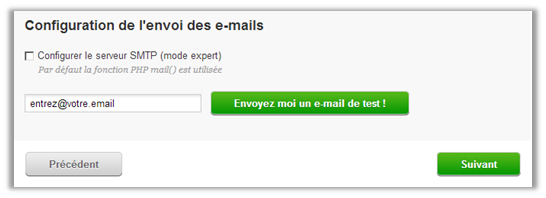
Configuration de l’envoi d’email
Vous pouvez sauter cette étape, l’envoie de mail ne devrait pas marcher en environnement local sauf après quelques réglages dont nous allons nous en passer pour le moment. Cliquez sur le bouton suivant.
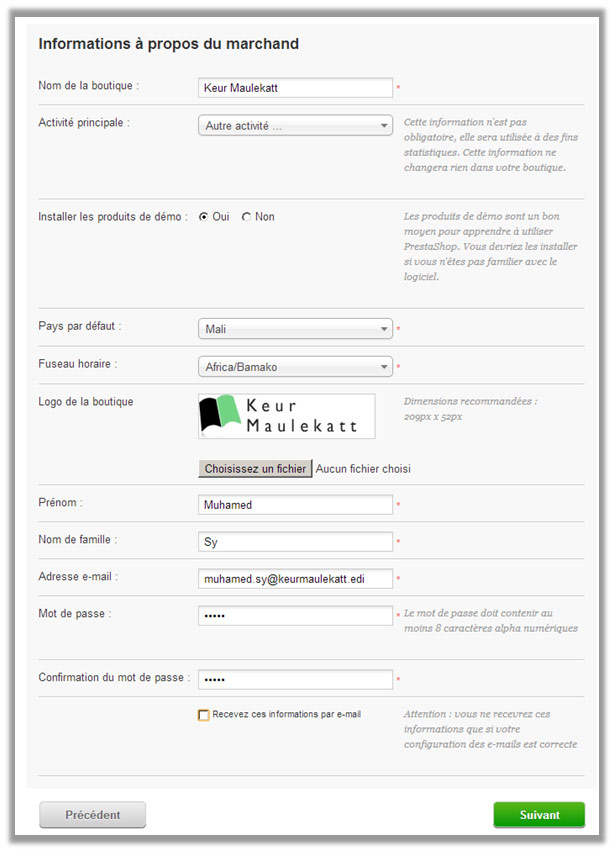
Informations à propos du marchand
Ce formulaire donne accès à un premier niveau de personnalisation de la boutique en ligne.
Nom de la boutique : saisissez ici le nom que vous voulez donner à votre boutique.
Activité principale : Ce champ n’est pas obligatoire, il sera utilisé à des fins de statistique par l’équipe de Prestashop. Il n’a aucun impact sur le site.
Installer les produits de démo : Choisissez ici d’installer les produits de démonstration en cochant la case « oui ».Ainsi, la boutique sera installée avec quelques produits et catégories de démonstration. Ce qui vous permettra de découvrir à quoi ressemble la boutique et vous servira de base pour la création de votre propre boutique.
Logo de la boutique : Choisissez le logo que portera la boutique. Ce logo apparaîtra sur toutes les pages de la boutique, dans l’interface d’administration, dans tous les mails qui seront envoyés aux clients, sur tous les documents contractuels (factures, autorisations de retour, etc.).
Mot de passe : avec lequel vous pourrez vous connecter à l’interface d’administration de la boutique.
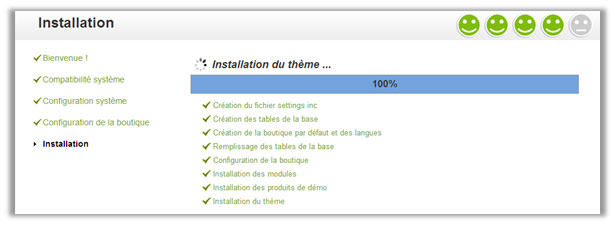
Après avoir rempli tous ces champs, passez à l’étape suivante où Prestashop va installer la boutique.
Terminer l’installation
Dans cette dernière étape, certaines prédispositions doivent être prises afin d’assurer la sécurité de votre site. Il vous faudra ainsi supprimer le dossier d’installation “install” afin que personne d’autre ne puisse installer votre site à votre place.
Renommer le dossier “admin” : il vous faut lui donner un nom unique, afin que personne ne puisse deviner où se trouve votre répertoire d’administration. Utilisez par exemple une variation sur les thèmes suivants : “admin42”, “ad88min” ou “xvr86″…
Note : Retenez bien le nouveau nom de votre dossier d’admin, car c’est grâce à lui que vous pourrez accéder à l’interface d’administration du site.
L’installation terminée, vous pouvez accéder au site ou à l’interface d’administration grâce aux adresses suivantes.
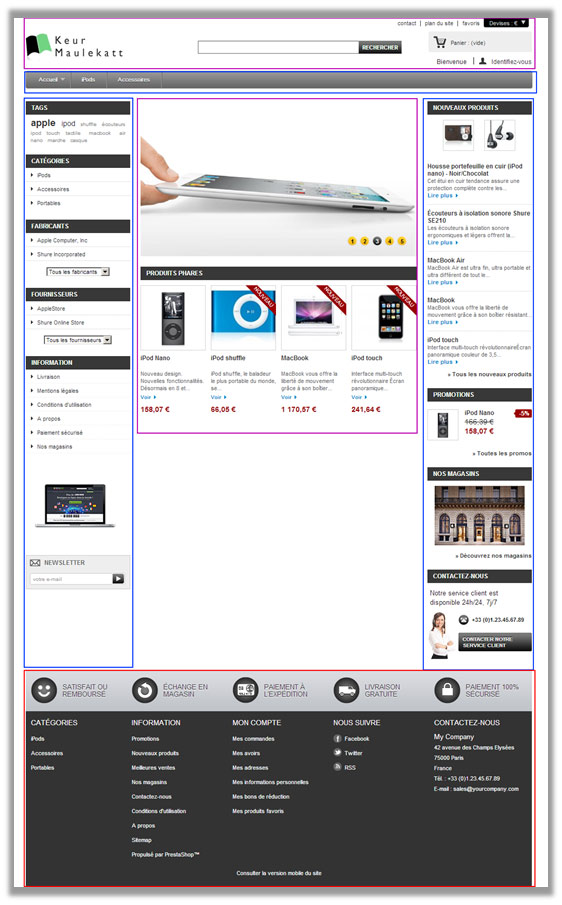
Présentation du front office 6
Entête
Cette partie contient le logo du site, le formulaire de recherche, le panier d’achat et des liens pour accéder au formulaire de contact, à la page de connexion, au plan du site, aux informations utilisateurs et aux favoris.
Barre de navigation
La barre de navigation apparaît dans toutes les pages du site web, elle propose des liens vers la page d’accueil du site et vers chaque catégorie de produits.
Barre latérale gauche
Cette barre contient différents blocs dont les plus importants sont :
- Tag : reprenant les mots-clés se rapportant aux produits ;
- Catégories ;
- Information : donne accès aux pages informatives telles que les mentions légales, à propos…
Barre latérale droite
Cette barre donne des informations sur les nouveautés du site, les coordonnées du service clientèle…
Contenu principal
Pied de page
Cette région améliore la facilité de navigation sur le site et l’expérience utilisateur 7 en reprenant les liens importants du site mais aussi des liens vers les réseaux sociaux et la version mobile du site. Elle affiche aussi les informations de contact.
Présentation du back office
Le back office est l’interface qui permet de gérer l’ensemble du contenu du site. On ne peut y accéder que par l’administrateur du site.
Accéder au back office
Durant le processus d’installation, vous aviez modifié le nom du dossier d’administration qui était « admin» à un nom unique pour le site, ceci pour des raisons de sécurité. Utilisez ce nouveau nom pour accéder au back office, par exemple http://localhost/keurmaulekatt/adminkmk.
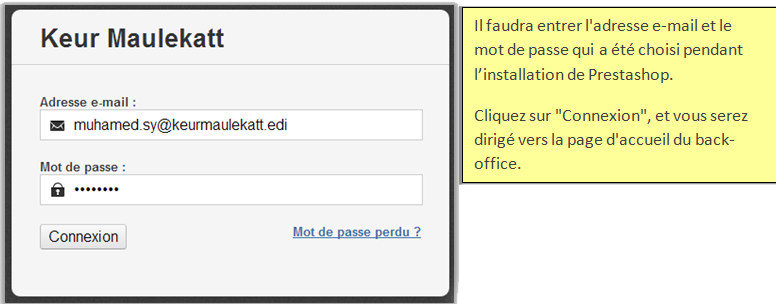
Cette adresse vous conduit à la page de connexion vers l’interface d’administration du site.
Structure de l’interface
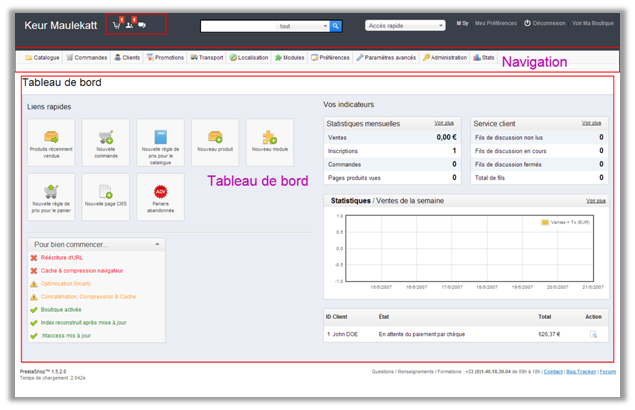
La page d’accueil de l’interface d’administration se présente comme suit :
Sur l’entête de page, vous avez la zone de notification qui permet de savoir les nouvelles commandes, les derniers clients et enfin les derniers messages laissés par les clients.
La barre de navigation qui regroupe l’ensemble des liens pointant vers les différentes sections de l’interface d’administration.
Enfin le tableau de bord qui affiche toutes les informations importantes du site, comme les statistiques de ventes, les raccourcis, etc.
Conception du site de « Keur Maulekatt »
Dans la section « Définition des objectifs », il a été fait le recensement des besoins de la maison d’édition en vue de commercialiser la version numérique de leurs ouvrages. Nous allons dans cette partie essayer d’atteindre ces objectifs en nous basant sur la solution Prestashop.
Personnalisation du catalogue
Le catalogue de démonstration qui est actuellement sur le site ne correspond pas à celui d’un site destiné à vendre des livres téléchargeables. Ceci en matière de présentation, de structure et de contenu. Pour qu’il corresponde aux exigences de la maison, vous devrez créer de nouvelles catégories correspondants aux domaines de publication de Keur Maulekatt et personnaliser la structure de l’entité produit afin qu’il puisse accueillir des livres téléchargeables.
Ajout de nouvelles catégories
Keur Maulekatt publie dans les domaines suivants : la jeunesse (bande dessinée, poésie, conte et théâtre), l’éducation et la littérature. Chaque domaine correspond à une catégorie de livre. Cependant on trouve dans la catégorie jeunesse des sous domaines qui devront être des sous-catégories de celle-ci. La disposition sera la suivante :
- Jeunesse
- Bande dessinée
- Poésie
- Conte
- Théâtre
- Éducation
- Littérature
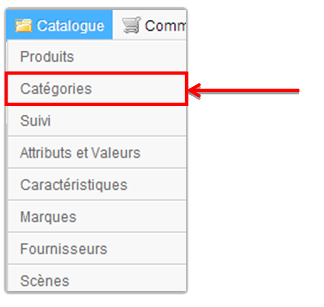
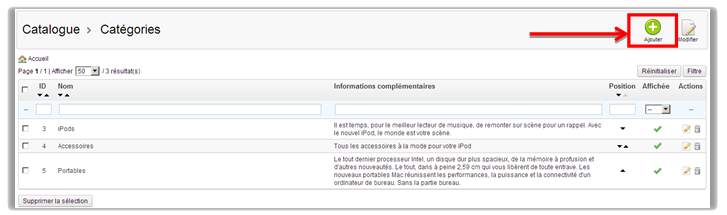
Le catalogue du site est disponible au survol de la souris sur l’onglet du même nom. C’est ici que vous pourrez gérer tous vos produits. Cliquez sur le lien « Catégories » pour accéder aux catégories.
Vous obtenez ainsi la liste des catégories. Cliquez sur le bouton « Ajouter » pour créer une nouvelle catégorie.
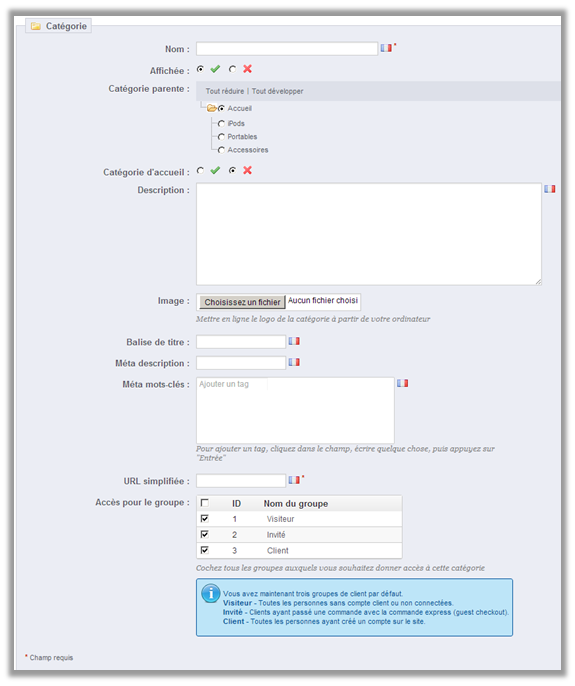
Il apparait le formulaire d’ajout de catégories.
Vous devez d’abord saisir le nom de la catégorie, ensuite déterminez si elle est «affichée » (c’est à dire si elle sera accessible ou non aux visiteurs).
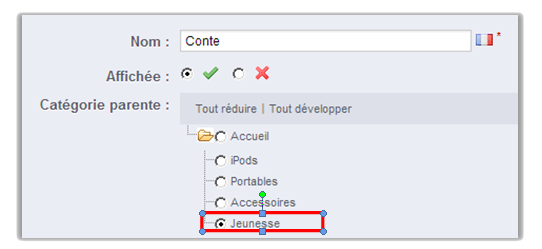
Par défaut, toutes les catégories sont des sous-éléments de la catégorie Accueil. Pour ajouter une sous-catégorie comme dans le cas « conte » qui est une sous rubrique de jeunesse, il faudra préciser que « conte » sera rattaché à jeunesse lors de sa création de la manière suivante :
Optimisation pour les moteurs de recherche 8(SEO) 9
Ces champs permettent d’optimiser la visibilité de votre catalogue sur les moteurs recherche (Google, Bing, Orange, Yandex…)
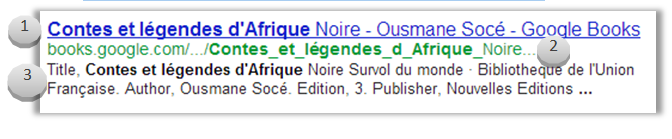
- Balise titre : permet d’attribuer un titre à vos pages et ainsi d’indiquer aux utilisateurs et aux moteurs de recherche le thème d’une page donnée ;
- Méta description : fournit aux moteurs de recherche et aux internautes un résumé du contenu de la page. Veillez à ce que la description soit pertinente et fasse au moins 160 caractères ;
- Meta mots-clés : Ce champ n’est plus exploité par les moteurs de recherche. Vous êtes libre de le laisser à vide ou de le remplir ;
- URL simplifiée : Cela vous permet de réécrire l’adresse web de vos catégories de manière à ce qu’elle soit pertinente et plus lisible. Par exemple, au lieu d’avoir une adresse comme celle-ci : http://www.votre-boutique.com/index.php?id_category=15&controller=category vous pouvez avoir : http://www.votre-boutique.com/nom-de-la-categorie. Dans ce cas, vous devez simplement indiquer dans le champ “URL simplifiée” les mots (séparés par des tirets) que vous voudriez voir apparaître. Notez bien que lorsque votre URL contient des mots pertinents, elle fournit aux utilisateurs et aux moteurs de recherche plus d’informations sur la page que lorsqu’elle est composée d’un ID ou d’un paramètre portant un nom étrange.
- Accès groupes : Restreint l’accès aux catégories et aux produits pour certains acheteurs. Pour y accéder, ces acheteurs doivent appartenir à un groupe d’utilisateurs.
- Visiteur – Toutes les personnes sans compte client ou non connectées.
- Invité – Clients ayant passé une commande avec la commande express (guestcheckout).
- Client – Toutes les personnes ayant créé un compte sur le site.
- Balise titre
- URL simplifié
- Méta-description
Note : les contenus des champs : balise titre, méta description, et url simplifiée doivent être unique à chaque contenu du site dans le cas contraire, ils seront considérés par les moteurs de recherche comme du contenu dupliqué 10. Ils seront ainsi filtrés afin d’en afficher un seul dans les pages de résultats chose qui n’est avantageuse pour vous.
Après avoir saisi les informations pour une catégorie, vous pouvez les sauvegarder en cliquant sur le bouton “Enregistrer” situé sur la même page.
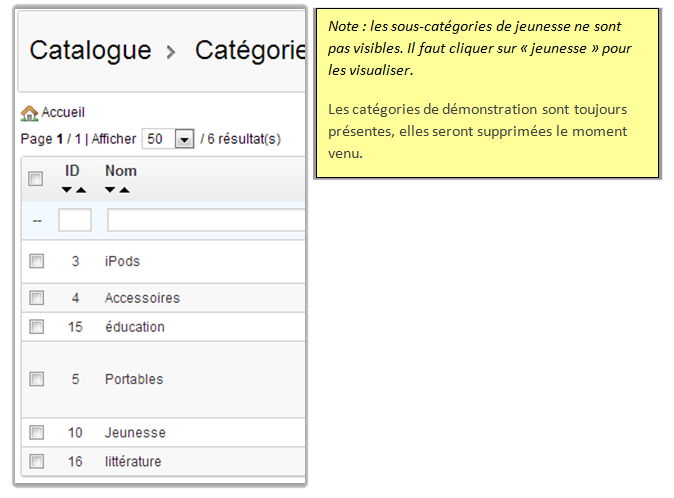
Après avoir ajouté toutes les catégories de Keur Maulekatt, vous devez avoir le résultat suivant :
Vous pouvez ensuite visualiser le résultat en page d’accueil.
Note : Le bouton + permet d’afficher les sous-catégories de « Jeunesse »
Personnalisation du menu principal
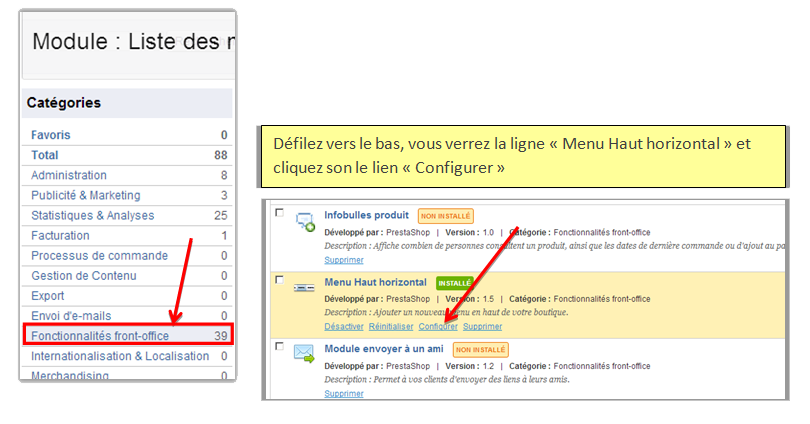
Si la disposition du menu principal ne vous convient pas et que vous souhaitez afficher les principales catégories au même niveau que l’élément « Accueil », vous pouvez rendre à la page de gestion des modules.
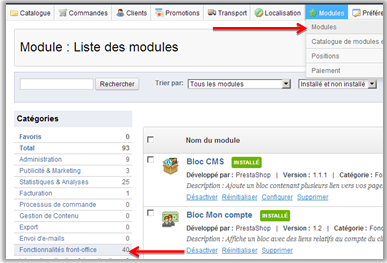
C’est à partir de cette page que vous pourrez ajouter, supprimer ou configurer presque toutes les fonctionnalités de votre site marchand. Vous découvrirez cetterubrique plus en détails dans les sections à venir. Pour l’instant cliquez sur l’onglet « Fonctionnalités du front-office »
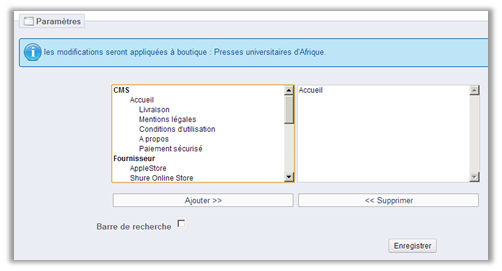
Vous arrivez à la page de configuration du menu principale. À gauche, vous avez tous les liens actuellement disponibles sur le site c’est dans cette partie que doivent se trouver les liens des catégories que vous voulez modifier. À droite, vous avez les éléments qui sont affichés actuellement sur le menu principal du site.
Pour ajouter un élément au menu principal (à droite), sélectionnez l’élément (à gauche) et cliquez sur le bouton « Ajouter ».
Voici l’arborescence que vous devez obtenir avant d’enregistrer.
Note : Si vous ajoutez un élément disposant de sous catégories, comme dans le cas de jeunesse, vous n’avez pas besoin d’ajouter ses fils à moins que vous souhaitiez les mettre en car ils seront automatiquement visibles au survol de la catégorie mère.
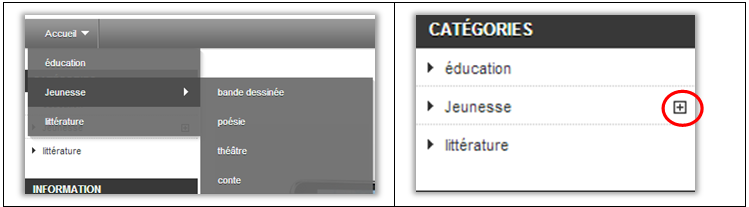
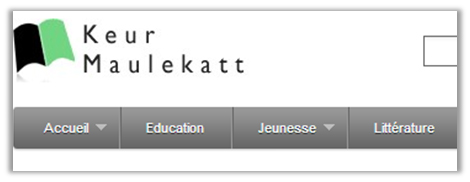
Si vous actualisez la page d’accueil, vous devez obtenir un résultat comparable à celui-ci.
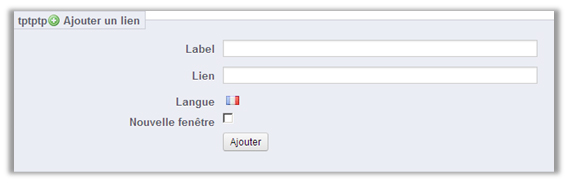
Note : Si vous souhaitez ajouter un lien qui ne figure pas dans la colonne des liens disponible comme par exemple un lien vers un autre site, utilisez le formulaire se trouvant plus bas sur la même page.
Tous les liens ajoutés via ce formulaire seront affichés dans la liste des liens disponibles sous la rubrique « Liens du menu ». Il ne vous restera plus qu’à les ajouter au menu principal.
Personnalisation des livres (produits)
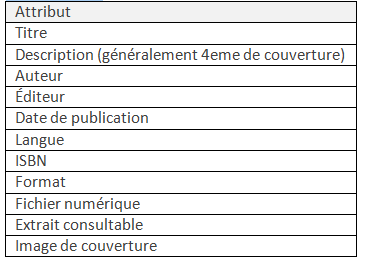
Chez Keur Maulekatt voici les principales caractéristiques qu’on souhaite afficher sur le site pour chaque livre :
La structure actuelle de l’entité produit ne permet pas d’ajouter un livre avec toutes ses caractéristiques. Vous allez devoir personnaliser les produits afin d’accueillir des livres !
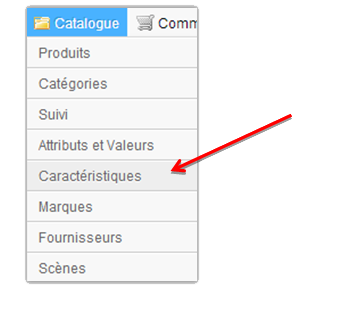
Pour ajouter ces caractéristiques à l’entité produit, rendez-vous au menu catalogue et à la sous-rubrique caractéristiques :
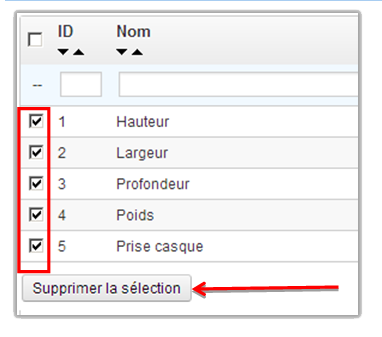
Vous obtenez l’interface de gestion des caractéristiques des produits.
Commencez d’abord par supprimer toutes les caractéristiques de démonstration en les sélectionnant toutes et cliquez sur le bouton « Supprimer la sélection ».
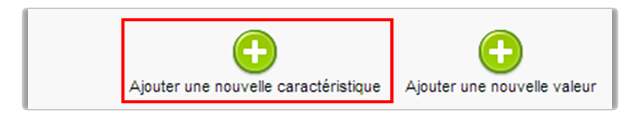
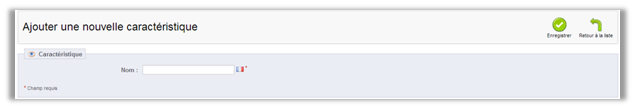
Cliquez sur le bouton « Ajouter une nouvelle caractéristique » :
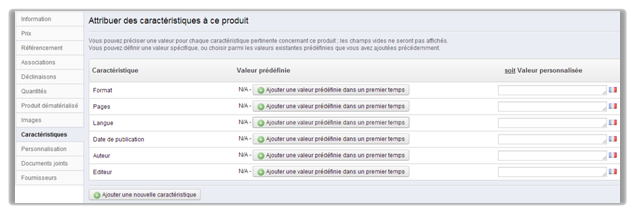
Vous obtenez le formulaire d’ajout de caractéristique. Vous allez ajouter les caractéristiques suivantes pour les livres : Format, Page, Date de publication, Langue, Auteur, Éditeur. Les autres caractéristiques seront personnalisées ultérieurement.
Saisissez le nom de la caractéristique et cliquez sur le bouton enregistrer.
Note : Si vous avez d’autres caractéristiques différentes de celles listées plus haut, vous pouvez les ajouter.
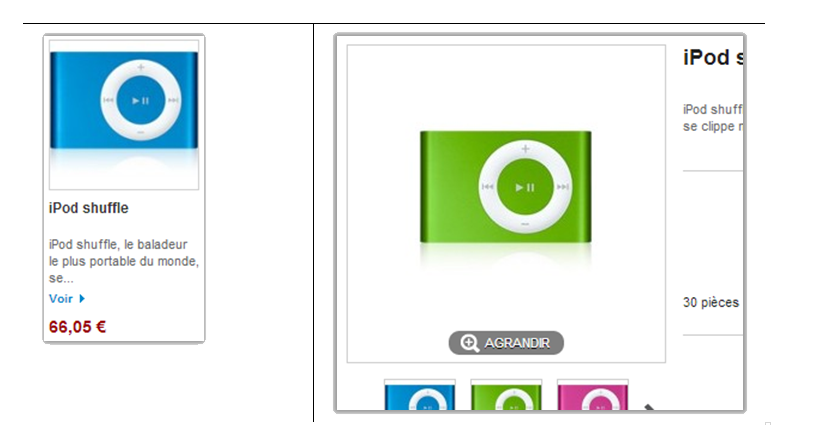
Maintenant que ces caractéristiques ont été ajoutées, si vous visualiser les produits de démonstration, vous verrez que les images d’illustrations ne sont pas adaptées à la représentation d’une couverture de livre.
Pour personnaliser ces dimensions, rendez-vous au menu « Préférences » à la sous-rubrique
« Images »
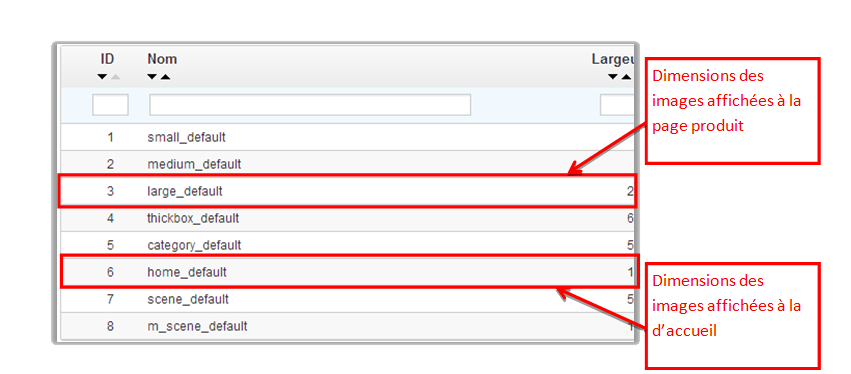
Vous arrivez à la page de gestion des dimensions des images. Modifiez successivement les dimensions des images indiquées en cliquant sur la ligne concernée.
Fixez les dimensions suivantes :
- Home_default : largeur = 106 et hauteur = 160
- Large_default : largeur = 250 et hauteur = 280
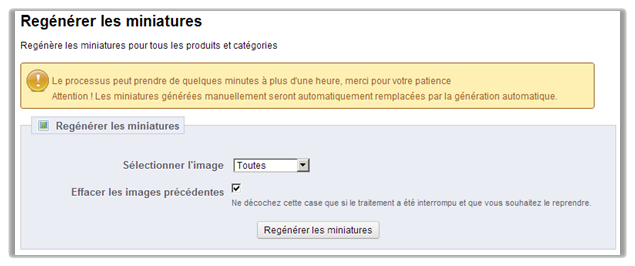
Note : Après avoir configuré les dimensions, ces paramètres prendront effet sur les nouvelles images qui seront ajoutées. Pour l’appliquer aux images préexistantes, vous devez régénérer les images. Pour cela, dans la même page qui liste les dimensions, vous trouverez plus bas un bouton « Regénérer les miniatures » cliquez-dessus.
Ceci est la démarche à suivre à chaque fois que vous souhaitez redimensionner l’affichage des images sur le site.
Maintenant que le site est prêt à accueillir des livres, la prochaine étape sera décisive et elle va consister à ajouter un livre.
Ajouter de nouveaux produits
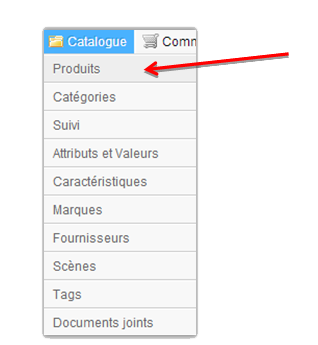
Afin d’ajouter un nouveau livre, vous devez vous rendre à la page de gestions des produits.
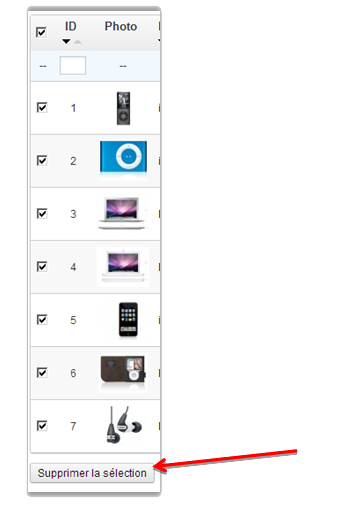
Vous accédez à la liste de tous les produits. Vous allez cette fois-ci commencer par faire un petit ménage. Cochez tous les produits de démonstrations et cliquez sur le bouton « Supprimer la sélection »
Note : Procédez de la même manière pour supprimer toutes les catégories de démonstrations. (Catalogue et Catégories).
Maintenant que tout est « propre », vous pouvez commencer la création de vos produits en cliquant sur le bouton « Créer ».
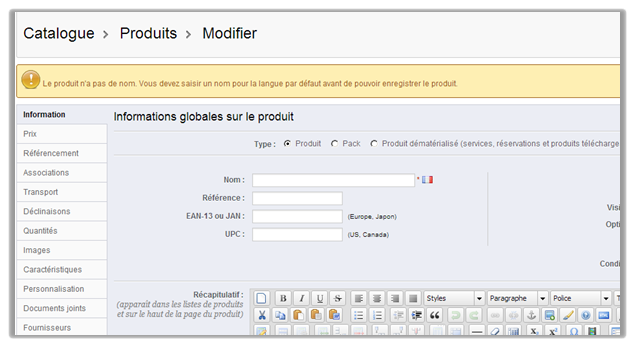
La création va se faire étape par étape. Vous allez commencer par l’onglet « Information » qui est affiché par défaut.
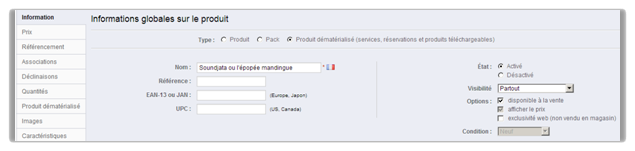
Information
Vous devez d’abord sélectionner le type du produit à ajouter. Puisque vous vendez des produits dématérialisés c’est-à-dire téléchargeables, sélectionnez le bouton correspondant.
Vous serez automatiquement amené à joindre le fichier correspondant.
Ce qui est intéressant ici, c’est que vous avez la possibilité de :
- limiter le nombre de téléchargements permis par client (mettez à 0 pour des téléchargements illimités) ;
- préciser une date d’expiration après laquelle le fichier ne sera plus disponible au téléchargement (laissez vide si vous ne souhaitez pas de date d’expiration) ;
- limiter le nombre de jours durant lesquels le fichier sera accessible par les clients après leur commande (mettez à 0 pour un accès illimité au téléchargement).
Après avoir ajouté le fichier PDF et les restrictions de votre choix, retournez à l’onglet
« Information ».
Saisissez d’abord le titre du livre tel qu’il apparaitra sur le site ensuite cliquez sur le bouton
« Enregistrer et rester ».
Si vous ne voulez pas que ce produit soit immédiatement visible par les clients, passez son état à
« Désactivé ».
Renseignez la référence du produit, dans notre cas nous prendrons l’ISBN du livre.
La visibilité vous permet de choisir les zones où le livre sera affiché sur le site.
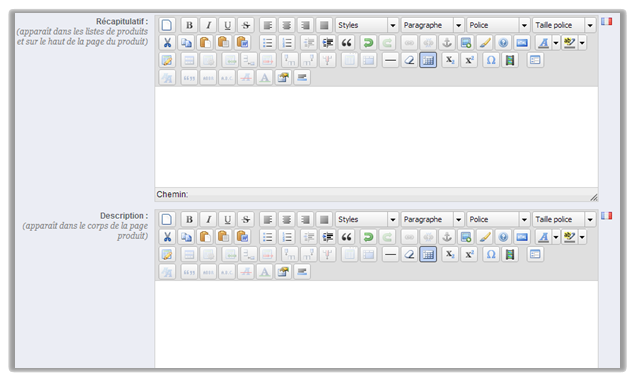
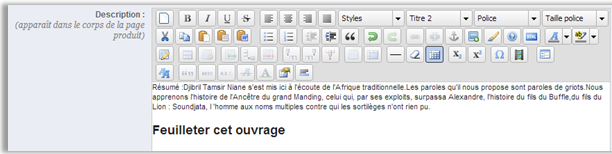
Ajoutez enfin la description du livre (généralement 4e de couverture) et son récapitulatif (une petite description du livre).
- Récapitulatif : apparaît dans les listes de produits et sur le haut de la page du produit ;
- Description : apparaît dans le corps de la page produit.
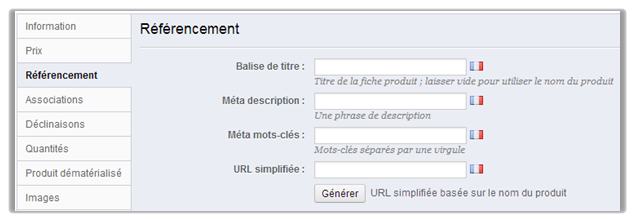
Référencement
Ces champs permettent d’optimiser la visibilité du livre dans les moteurs recherche (Google, Bing, Yahoo, Yandex…)
- Balise titre : permet d’attribuer un titre à vos pages et ainsi d’indiquer aux utilisateurs et aux moteurs de recherche le thème d’une page donnée ;
- Méta description : fournit aux moteurs de recherche et aux internautes un résumé du contenu de la page. Veillez à ce que la description fasse au moins 160 caractères ;
- Meta mots-clés : Ce champ n’est plus exploré par les moteurs de recherche. Vous êtes libre de le laisser à vide ou de le remplir ;
URL simplifiée : Cela vous permet de réécrire l’adresse web de vos livres de manière à ce qu’elle soit pertinente et lisible. Par exemple, au lieu d’avoir une adresse comme celle-ci :
- http://www.votre-boutique.com/index.php?id_product=2&controller=product vous pouvez avoir : http://www.votre-boutique.com/nom-du-livre. Dans ce cas, vous devez simplement indiquer dans le champ “URL simplifiée” les mots (séparés par des tirets) que vous voudriez voir apparaître. Notez bien que lorsque votre URL contient des mots pertinents, elle fournit aux utilisateurs et aux moteurs de recherche plus d’informations sur la page que lorsqu’elle est composée d’un ID ou d’un paramètre portant un nom étrange.
- Balise titre
- URL simplifié
- Méta-description
Associations
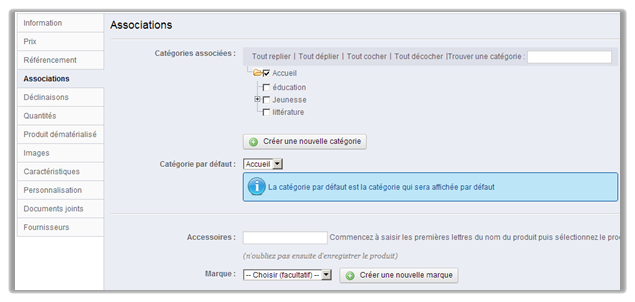
À cette étape, vous devez choisir la catégorie à laquelle le livre sera lié (vous pouvez choisir plusieurs catégories). Si vous cochez “Accueil”, cela vous permet de mettre en avant le livre sur la page d’accueil du site. Pour retirer un produit de la liste des produits mis en avant, décochez simplement la case “Accueil”.
La catégorie par défaut sera utilisée quand un livre est répertorié sous plusieurs catégories. Cela sert principalement à clarifier quelle catégorie est à prendre en compte quand le client arrive sur votre site depuis un moteur de recherche. Le nom de la catégorie apparaîtra dans l’URL du produit.
Les accessoires permettent d’afficher dans la page de détails en cours d’ajout d’autre livre qui pourrait intéresser les clients. Nous verrons ultérieurement qu’il y a d’autre alternative à ce procédé comme afficher les livres de la même catégorie ou les ventes croisées 11.
Déclinaison
Ce procédé consiste à créer plusieurs variations pour un même produit ce qui n’est pas applicable dans notre cas.
Quantités
Cette rubrique n’est pas applicable à notre domaine d’activité sauf si vous voulez limiter le nombre de copies à vendre.
Produit dématérialisé
Cette rubrique a été traitée dans la section information après le choix du type de produit.
Images
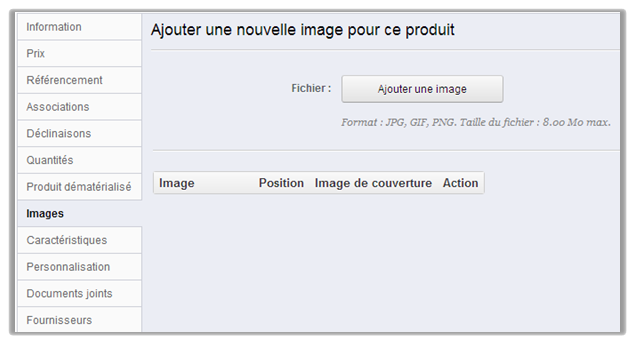
Cet onglet sert à inclure des images pour le livre en l’occurrence sa couverture celle-ci sera affichée dans la liste des livres et dans la page de détails de votre livre.
Caractéristiques
C’est dans cette section que vous allez utiliser les caractéristiques ajoutées antérieurement. Saisissez les caractéristiques du livre dans les valeurs personnalisées.
Toutes les valeurs ajoutées seront disponibles lors des prochains ajouts, ce qui vous évitera de ressaisir des valeurs existantes.
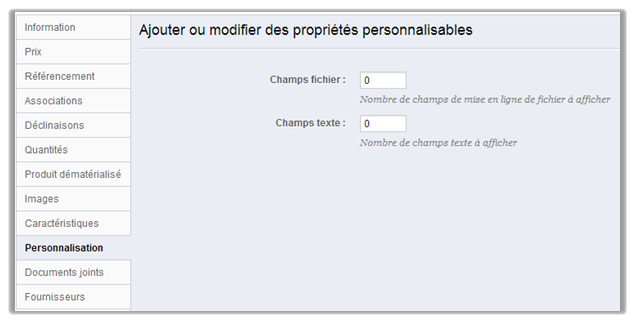
Personnalisation
Ce volet permet aux clients de personnaliser les produits qu’ils vont acheter. Par exemple si vous vendez des maillots de foot, vos clients ont la possibilité de graver un texte ou une image sur leurs maillots, ils pourront vous fournir le texte ou l’image en même temps qu’ils passent leur commande. Cette fonctionnalité n’est pas pertinente pour notre domaine d’activité.
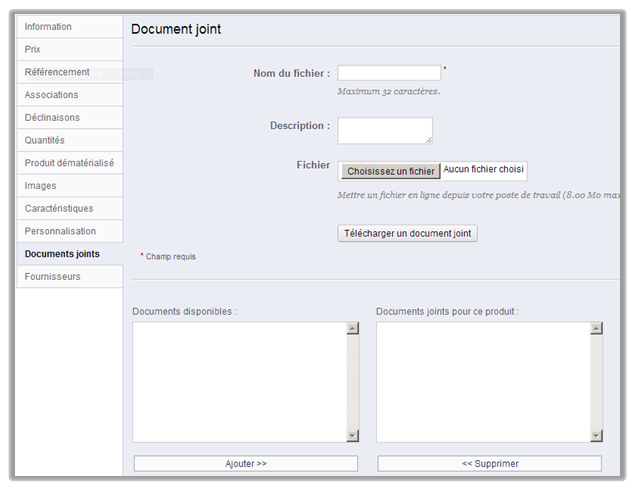
Document joint
Cette option vous permettra de joindre un extrait téléchargeable du livre. Vous pouvez aussi opter pour un dispositif de feuilletage en ligne via issu.com ce qui sera abordé ultérieurement.
- Indiquez le nom de votre document joint ;
- Donnez en une description brève, puis cliquez sur “Parcourir” pour sélectionner sur votre ordinateur un fichier à uploader ;
- Cliquez sur “Ajouter un nouveau document joint” ;
- Le document joint est alors uploadé, et la page actualisée, avec le document joint apparaissant dans le sélecteur “Documents joints disponibles” ;
- Choisissez votre document joint et cliquez sur “Ajouter>>” pour l’ajouter au produit en question ;
- Cliquez sur “Mettre à jour les documents joints”.
Fournisseurs
Cet onglet vous permet d’entrer le nom du fabricant du produit. Ce champ est optionnel donc libre à vous de le renseigner ou non.
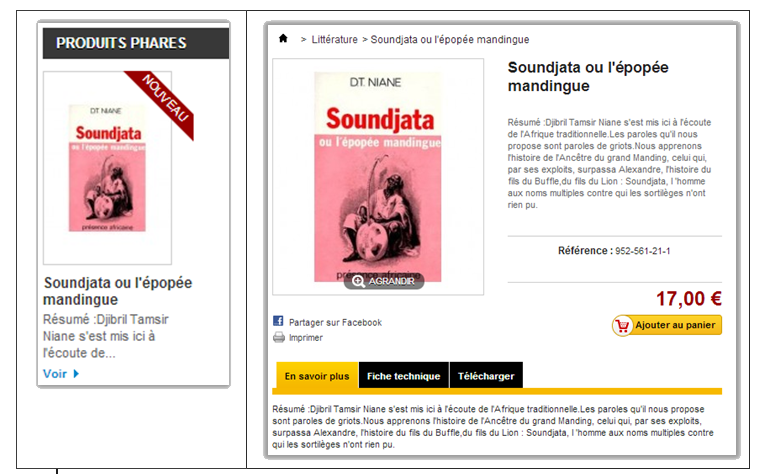
Vous pouvez maintenant « Enregistrer » votre livre et le visualiser sur le site.
Note : L’onglet « Télécharger » ne consiste pas à télécharger le livre complet mais son extrait que vous avez rendu disponible grâce à l’option « Documents joints » de la section de création de livre.
Mise en place du feuilletage en ligne via Issuu.com
Issuu est un service en ligne qui permet la visualisation et le feuilletage de fichiers numériques, tels que les livres, les magazines, les journaux, etc. Il peut être intégré avec les sites web et les réseaux sociaux afin d’assurer la promotion de vos fichiers.
Pour mettre en place un feuilletage en ligne basé sur Issuu, vous devez d’abord publier l’extrait de votre document sur Issuu.com ensuite intégrer ce contenu dans votre site.
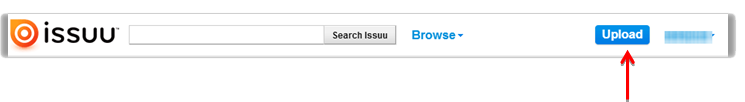
Publier sur Issuu
Vous pouvez facilement ouvrir un compte Issu en accédant au site http://issuu.com. Après avoir ouvert votre compte et créé le fichier PDF représentant l’extrait du livre que vous voulez rendre consultable en ligne, connectez-vous à votre compte et cliquez sur le bouton « Upload » situé sur l’en-tête de la page.
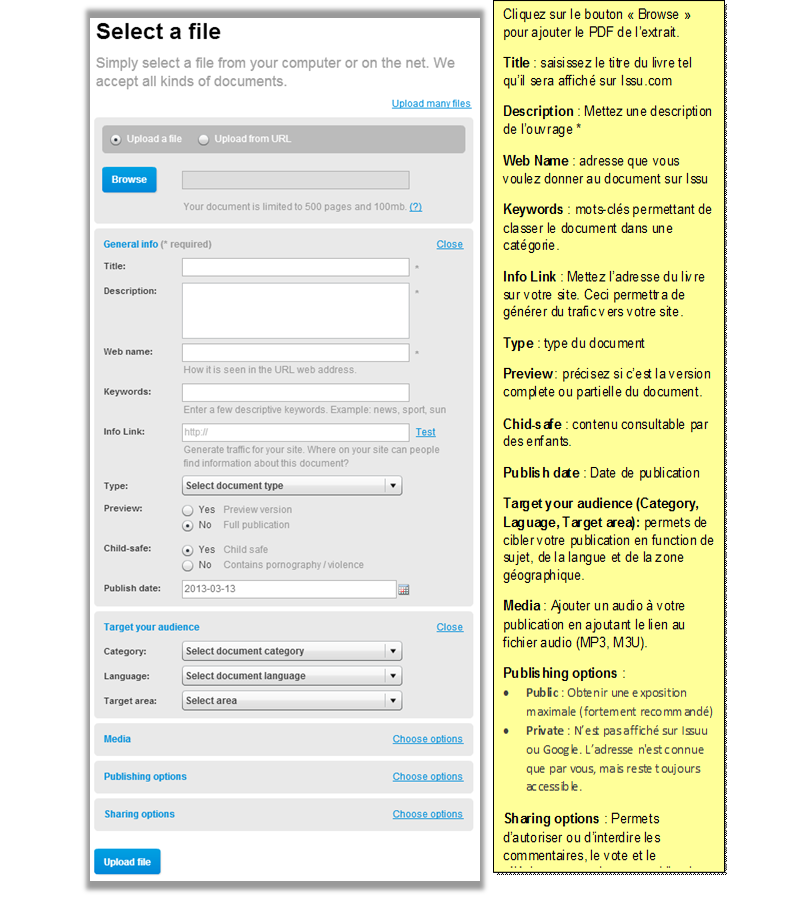
Vous obtenez le formulaire qui vous permettra de publier votre extrait.
(*) : Quand vous saisissez la description de l’ouvrage, évitez de reprendre la même que celui sur votre site sinon les moteurs de recherche vont le considérer comme un contenu dupliqué [1]et ainsi le filtrer dans les pages des résultats de recherche.
Après avoir rempli tous les champs, cliquez sur le bouton « Upload file » pour publier votre extrait.
Intégrer la publication dans votre site.
Après avoir publié votre document, il est immédiatement visible sur le site Issuu.com et ultérieurement sur Google et les autres moteurs de recherche. Mais il vous reste à intégrer cette publication dansvotre site afin de proposer le feuilletage en ligne de vos ouvrages.
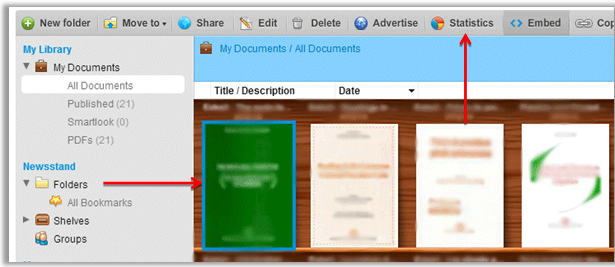
Le principe de l’intégration consiste à prendre le bout de code fourni par Issuu pour l’intégration aux sites web et à l’ajouter à la description du livre concerné. Pour cela, survolez le bouton portant le nom de votre pseudo, il s’affiche un menu déroulant dans lequel vous cliquez sur le lien « Mylibrary » sur lequel vous devez cliquer.
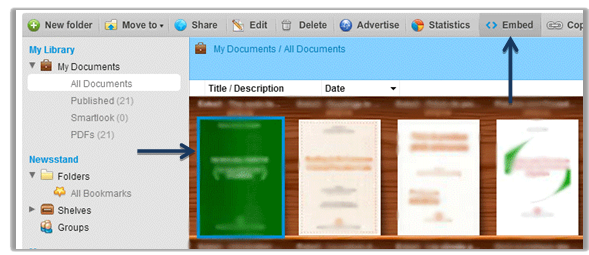
Vous accédez à votre bibliothèque qui contient l’ensemble de vos publications. Sélectionnez la publication que vous voulez intégrer à votre site et cliquez sur le lien « Embed » qui veut dire
« Intégrer ».
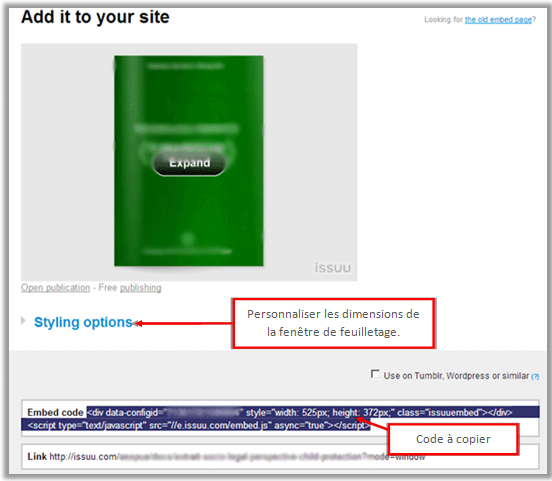
Un nouvel onglet va s’ouvrir et vous afficher le code à copier. Vous avez la possibilité de personnaliser les dimensions de la fenêtre de feuilletage sur votre site grâce aux “Styling options”.
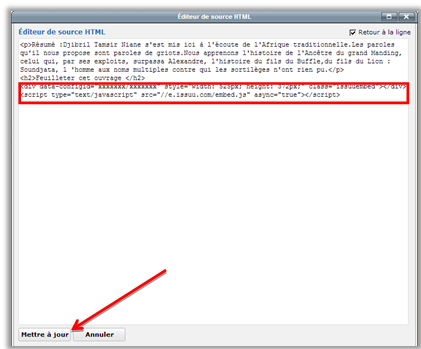
Ce code doit être placé dans la description de l’ouvrage concerné. Pour cela, procédez de la manière suivante.
1) Modifier le livre concerné ;
2) Ajouter une indication pour les visiteurs « Feuilleter cet ouvrage » ;
3) Afficher le code source de la description ;
4) Collez le code copié depuis issu.
Modifier le livre concerné
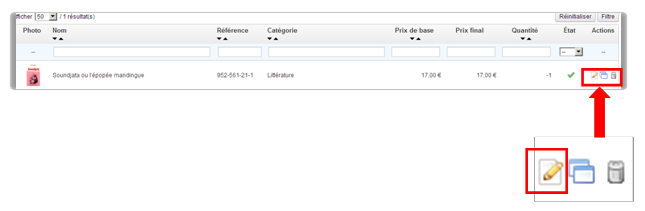
Pour cela vous devez afficher la liste des produits : Catalogue et Produit. Cliquez ensuite sur le bouton « modifier » de l’ouvrage concerné.
Ajouter une indication « Feuilleter cet ouvrage » dans la description de l’ouvrage.
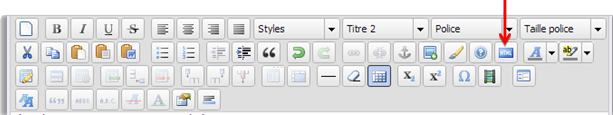
Afficher le code source de la description en cliquant sur le bouton HTML;
Il va apparaitre une fenêtre d’édition du code source. Collez le code copié depuis issuu à la fin du texte et cliquez sur le bouton « Mettre à jour ».
Le feuilletage ne sera pas encore visible, vous devez enregistrer le livre et visualiser sa page produit.
Consulter les statistiques
La plateforme Issuu.com met à votre disposition des données sur la consultation de vos publications. Pour afficher les chiffres concernant une publication, vous devez la sélectionner et cliquer sur le bouton « Statistics ».
Mise en place d’une méthode de paiement sécurisée
« L’argent est le nerf de la guerre ! ». C’est en mettant en place une méthode de paiement que vous pourrez encaisser vos ventes.
Il existe une multitude de solutions de paiement que vous pouvez proposer sur votre site. Parmi elles on peut citer :
- Chèque ;
- Virement bancaire ;
- Paiement comptant à la livraison ;
- Google Checkout ;
- Hipay ;
- Moneybookers ;
- PayPal ;
- Etc.
Les paiements par chèque et par virement bancaire peuvent être très longs et vous serez amené à divulguer certaines de vos informations bancaires comme l’IBAN, le code de la banque, etc. Nous vous recommanderons ce genre de paiement en dernier choix.
Les quatre dernières méthodes de paiement citées fonctionnent avec des prestataires de paiement. L’idée générale est la suivante, vous vous inscrivez chez un de ces prestataires afin qu’ils procèdent à la création de votre compte marchand, il vous suffit ensuite d’ installer le service de paiement en ligne et de rediriger l’étape du paiement sécurisé vers leur serveur. Vous recevez, le mois suivant ou à une date définie par le prestataire, le montant de vos commandes par chèque ou virement bancaire.
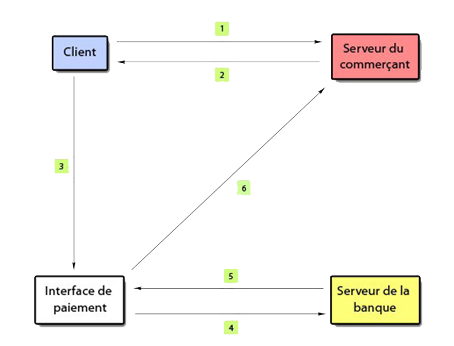
On peut détailler le schéma technique d’une transaction de la manière suivante :
- Le client commande les produits de son choix sur votre site ;
- Après vérification, vous acceptez la commande ;
- Votre client procède au paiement par carte bancaire ;
- Échange avec le serveur de la banque ;
- Réponse du serveur de la banque ;
- Traitement de la transaction côté vendeur (il est averti par mail de l’état de la transaction)
- Traitement de la transaction côté acheteur (il reçoit un accusé de réception de son paiement sur sa messagerie).
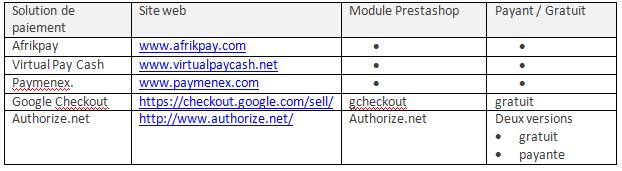
Sous Prestashop, pour commencer, vous pouvez proposer un paiement via Paypal. Si Paypal n’est pas disponible dans votre pays, vous pouvez toujours prendre contact avec les opérateurs présentés dans le tableau ci-dessous :
Note : si vous souhaitez proposer un paiement via l’une des trois premières méthodes, contactez-les afin qu’ils vous proposent une solution d’intégration dans Prestashop.
Les modules de paiement par chèque et par virement bancaire sont déjà intégrés dans Prestashop. Il ne reste donc plus qu’à les installer et à les configurer. Vous verrez aussi comment installer et configurerun module de paiement comme Paypal.
Installer un module de paiement
Module de paiement par virement bancaire
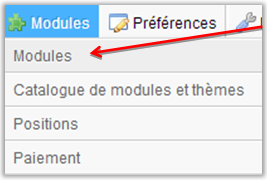
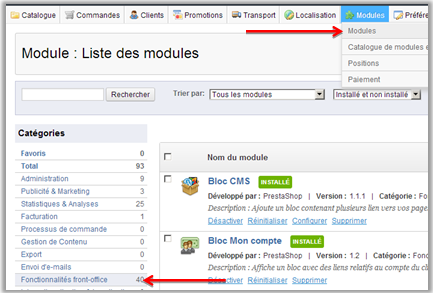
Par défaut, ce module est déjà installé, il ne reste plus qu’à le configurer de sorte que si un client le choisit pour effectuer son paiement, le module lui affiche vos informations pour qu’il puisse vous faire un virement. Pour la configuration, vous devez vous rendre à la rubrique :
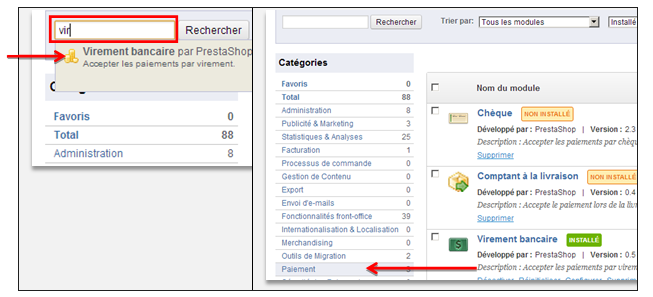
Vous accédez à la liste des modules du site. Vous pouvez soit utiliser les filtres pour retrouver le module de virement bancaire ou cliquer sur l’onglet « Paiement » et vous verrez les modules de paiement disponibles.
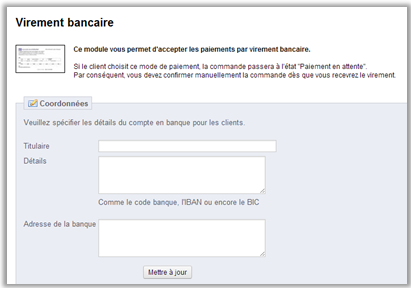
Sur la ligne du module « Virement bancaire », cliquez sur son lien “Configurer”. Vous obtenez le formulaire ci-dessous :
Note : Si le client choisit ce mode de paiement, la commande passera à l’état “Paiement en attente”. Par conséquent, vous devez confirmer manuellement la commande dès que vous recevrez le virement.
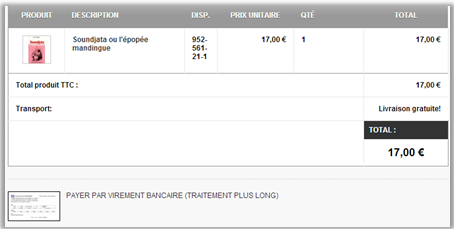
Ces informations seront visibles par votre client à la fin du processus de commande, après qu’il ait choisi l’option “Payer par virement bancaire” et validé en cliquant sur le bouton “Je confirme ma commande”.
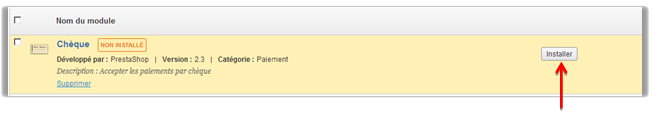
Module de paiement par chèque
Ce module n’est pas installé par défaut. Pour configurer le paiement par chèque, vous devez installer le module “Chèque”. Cliquez sur le bouton “Installer”, à droite du module “Chèque”, dans la liste des modules de paiement.
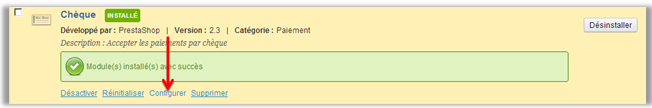
Vous devez maintenant le configurer.
Cliquez sur le lien “Configurer” en dessous du nom du module. Le formulaire dédié apparaîtra.
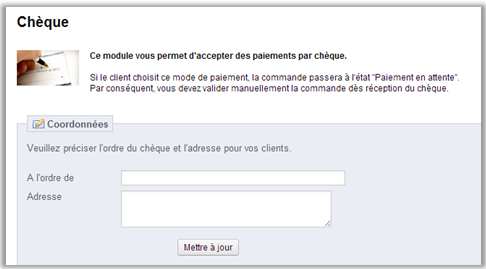
Indiquez l’ordre qui doit être mentionné sur le chèque et l’adresse à laquelle votre client doit vous l’envoyer. Sauvegardez en cliquant sur “Mettre à Jour”.
Ces informations seront visibles par votre client à la fin du processus de commande, après qu’il ait choisi l’option “Payer par chèque” et validé en cliquant sur le bouton “Je confirme ma commande”.
PayPal
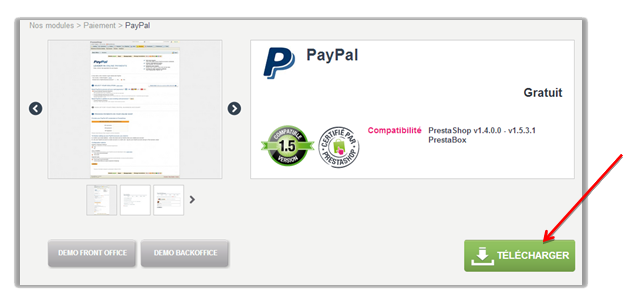
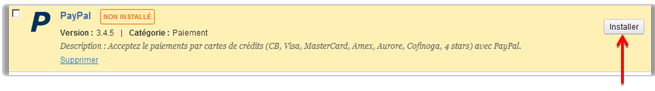
Le module PayPal n’est pas intégré dans Prestashop, ce qui veut dire que vous devez le télécharger depuis le site de Prestashop Addons : http://addons.prestashop.com/fr/.
Page de téléchargement du modulePaypal : http://addons.prestashop.com/fr/modules-paiement-prestashop/1748-paypal.html.
Notez que vous devez être connecté pour télécharger ce module. Si vous n’avez pas de compte chez Prestashop, c’est le moment d’en créer un.
Vous obtenez un fichier archive que vous allez décompresser et placer dans le répertoire module de votre site Prestashop.
C:\xamp\htdocs\nom_de_votre_site\modules\
Maintenant, devez retrouver Paypal dans la liste des modules disponibles. Et cliquez sur le bouton installer.
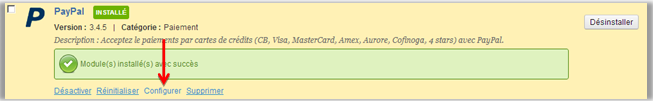
Vous devez maintenant le configurer.
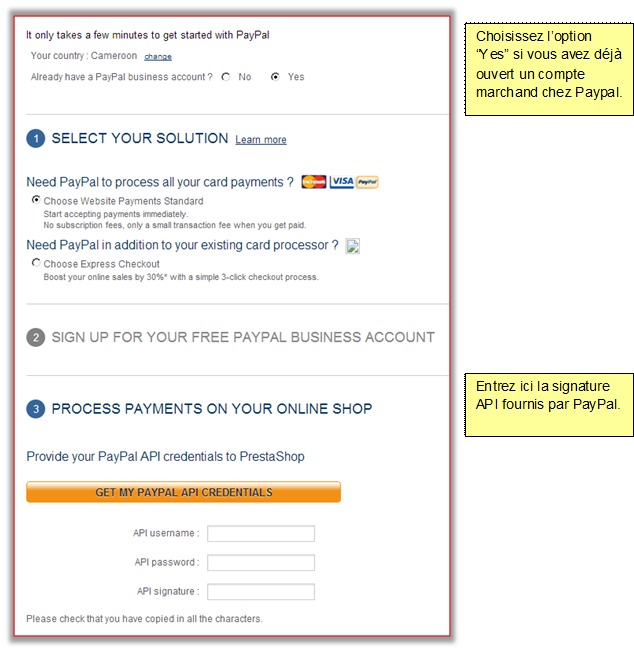
Cliquez sur le lien “Configurer” en dessous du nom du module. Le formulaire dédié apparaîtra.
Après avoir configuré, mettez à jour les informations.
Restrictions sur les modules de paiement
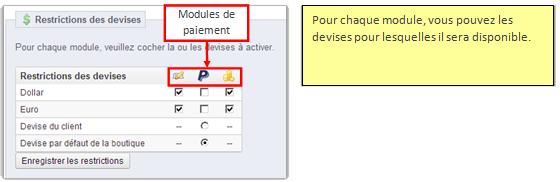
Prestashop permet d’appliquer des restrictions géographiques et monétaires sur les méthodes de paiement. Par exemple, vous pouvez décider de proposer le paiement par chèque uniquement pour la devise euro et seulement dans le Benin. Pour cela, rendez-vous à la rubrique Module è Paiement
Restrictions par devise
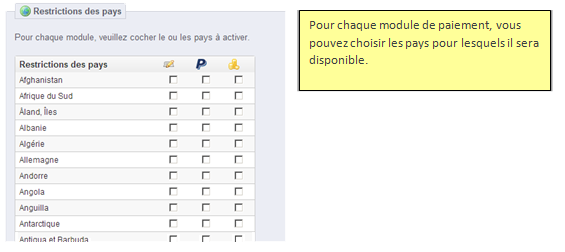
Restrictions des pays
Personnalisation de la page d’accueil
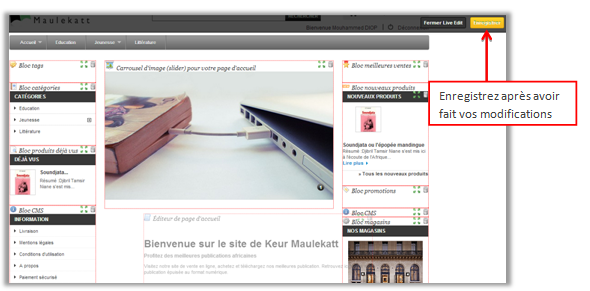
Le diaporama ou carrousel d’image
Le diaporama ou carrousel d’image est représenté par les images qui défilent en page d’accueil du site comme le montre l’illustration ci-dessous :
Il contient actuellement les images fournies avec l’installation démo. Ce diaporama permet de mettre en avant les informations de votre choix. Par exemple si un nouveau livre vient de paraître, vous pouvez insérer son image de couverture avec un lien vers la page d’achat de ce livre.
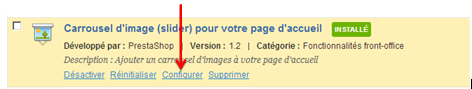
Pour gérer les images du diaporama, vous devez vous rendre à la page de module, rubrique fonctionnalités front-office.
Ensuite défilez vers le bas jusqu’à la ligne « Carrousel d’image (slider) pour votre page d’accueil » et cliquez sur son lien configurer.
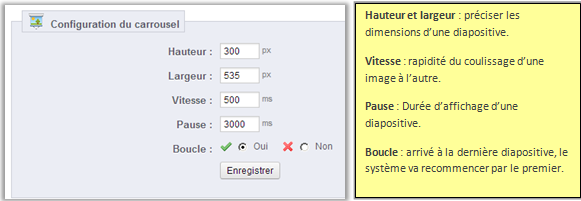
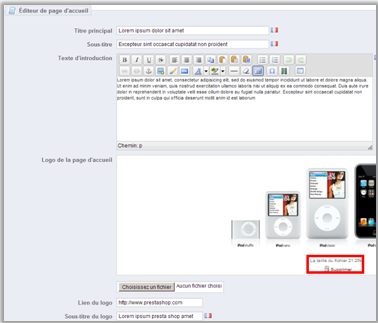
Vous accédez à la page de configuration du module.
Le premier bloc permet de configurer les options du diaporama :
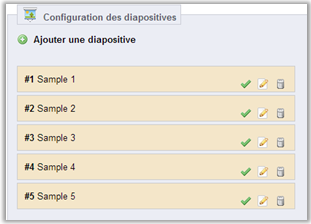
Le second bloc permet de gérer les images déjà ajoutées et éventuellement d’en insérer de nouvelles.
Vous pouvez supprimer les diapositives de démo avant d’ajouter vos propres images.
Message de bienvenue en page
Il serait bien pour l’éditorial du site d’avoir un petit message qui résume le contenu du site et qui incite les visiteurs à continuer leurs visites. Ce message sera affiché entre le diaporama et les produits phares. Vous verrez dans la section suivante que les positions des éléments de la page d’accueil peuvent être paramétrées aisément.
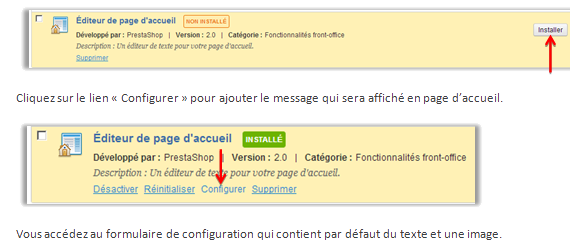
Pour ajouter ce message, vous devez installer le module correspondant le configurer. Rappelez-vous qu’à chaque fois que vous souhaitez ajouter une fonctionnalité supplémentaire, vous devez activer ou installer son module correspondant. Rendez-vous à la page de gestion des modules, rubriques
« fonctionnalités front-office »
Défilez vers le bas de la page, vous verrez le module nommé « Éditeur de page d’accueil » que vous devez installer avant de pouvoir le configurer.
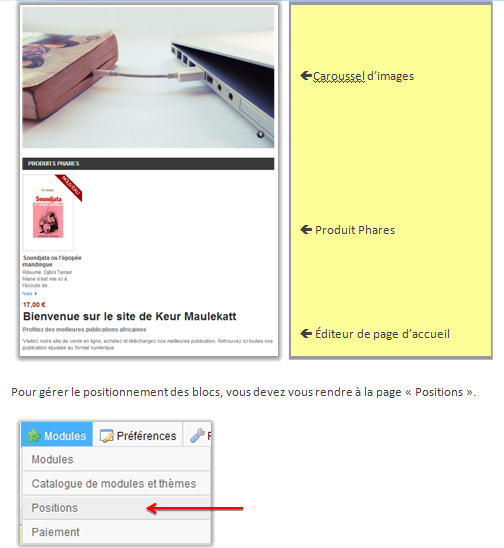
Paramétrage du positionnement des blocs
Le principe général d’un site sous Prestashop est qu’il est divisé en région. Vous avez l’entête, le contenu qui a de part et d’autre les barres latérales gauche et droite et enfin le pied de page. Ce qui va plus nous intéresser dans cette section, ce sont les barres latérales et le contenu. Chacune de ces régions contient un ou plusieurs blocs dont on peut modifier les positions. Par exemple, la région « Contenu » contient les blocs : Caroussel d’images, Produit Phares, Éditeur de page d’accueil.
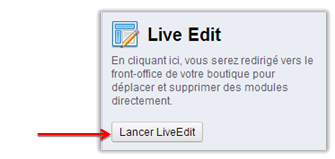
Cette page vous affiche la liste des blocs visible sur le site. Pour plus de facilité vous pouvez utiliser l’option « Live Edit » situé sur la droite. Cliquez sur le bouton « Lancer LiveEdit ».
Un nouvel onglet va s’ouvrir où vous pourrez faire un glisser-déposer sur chaque bloc. Vous pouvez déplacer le message de bienvenue et le positionner entre le bloc des produits phares et le carrousel.
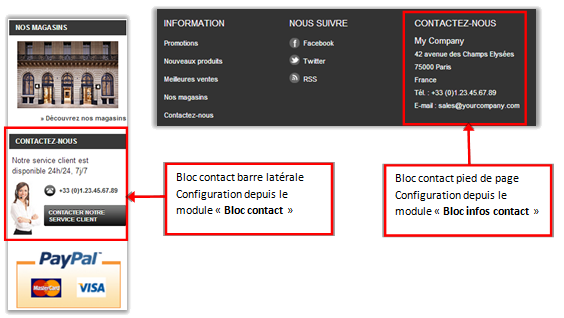
Modification des informations de contact
Les informations de contacts sont affichées dans deux régions sur le site. La première se trouve sur la barre latérale droite (position paramétrable voir section précédente.) la seconde en bas de page.
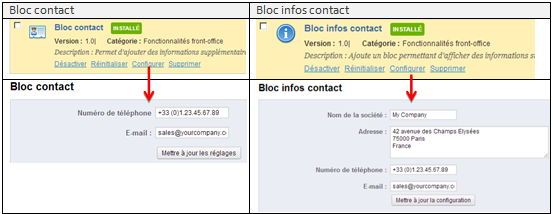
Chacun de ces blocs est géré par un module qu’il faudra configurer pour éditer les informations affichées.
Pour personnaliser ces informations, vous devez ouvrir l’interface de gestion des modules et configurer tour à tour les modules Bloc contact et Bloc infos contact.
Réseaux sociaux
Vu le succès de réseaux sociaux à travers le monde entier, vous perdriez une grande opportunité de promotion si vous n’intégriez pas une dimension sociale à votre site web. À cet effet, vous devez au moins réaliser les indications suivantes :
- ouvrir un compte sur les principaux réseaux sociaux (Facebook, Twitter, Google+, etc) ;
- créer une page pour votre société sur ces réseau sociaux ;
- ajouter les adresses de vos pages à votre site.
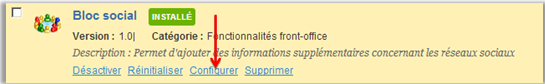
Sous Prestashop, il est simple d’ajouter les liens vers vos différentes pages sociales à l’aide du module « Bloc social ». Ces liens seront affichés en pied de page du site. Vous devez donc configurer le ce module depuis la page des modules.
Il sera affiché le formulaire de configuration du module dans lequel vous saisirez l’adresse vers vos pages de réseaux sociaux :
Note : Sous Prestashop l’adresse du flux RSS 12 des produits est modules/feeder/rss.php
Ce qui donne ceci sur le site en pied de page :
Pour des fonctionnalités sociales plus avancées, vous pourrez consulter les offres de Prestashop : http://addons.prestashop.com/fr/39-social-commerce-facebook-modules-prestashop.
Gestion des pages CMS
Un CMS ou système de gestion de contenu est un outil permettant de manipuler aisément le contenu éditorial d’un site web sans avoir besoin de connaissances spécifiques. Prestashop intègre un module permettant d’assurer cette fonctionnalité. En effet ce module permet de créer de nouvelle page comme les conditions de vente, à propos, etc. de les modifier au besoin voire même de les supprimer.
Personnalisation des pages CMS existantes
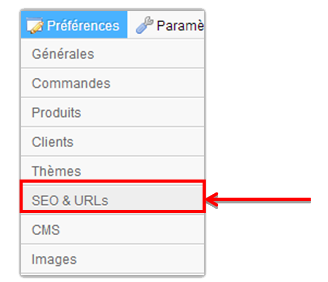
Pour personnaliser les pages CMS existantes, vous devez vous rendre à l’onglet Préférence è CMS :
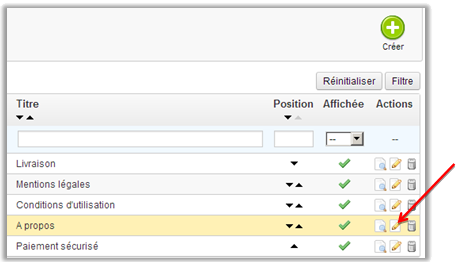
Il apparait la liste des pages CMS du site avec à gauche l’adresse de la page sur le site (http://www.votre-site.com/adresse_page ) et à droite le titre des pages.
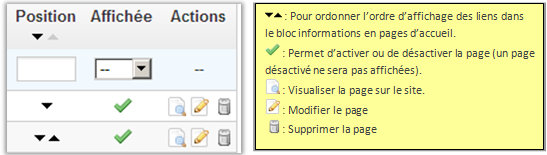
Sur chaque ligne représentant un page, vous avez un ensemble d’opération possible :
Par exemple, pour modifier la page à propos, vous devez cliquer sur le bouton modifier situé à droite sur la même ligne que le titre « A propos ».
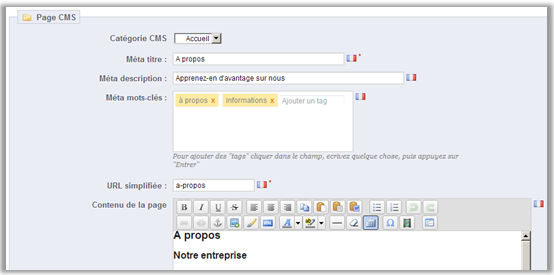
Vous obtenez le formulaire de modification de la page « A propos ».
- Méta titre, Méta description, Méta mots-clés, Url simplifiée : Le remplissage de ces champs a été abordé à la section ajout de produit ;
- Contenu de la page ;
- Affiché : permets de préciser si la page sera affichée ou non.
Création de la page « Publier chez Keur Maulekatt »
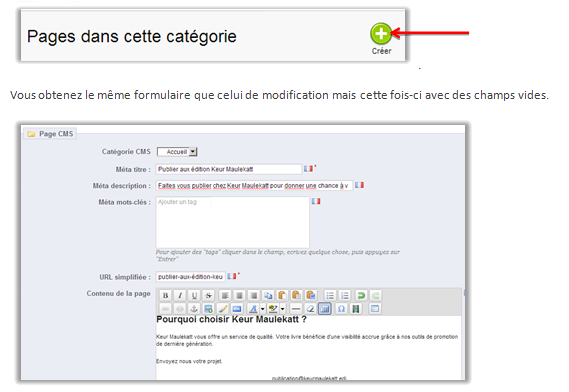
Pour créer une nouvelle page, vous devez vous rendre à la page de gestion des contenus CMS (Préférence è CMS) et cliquer sur le bouton « Créer » sur la même ligne que « Pages dans cette catégorie »
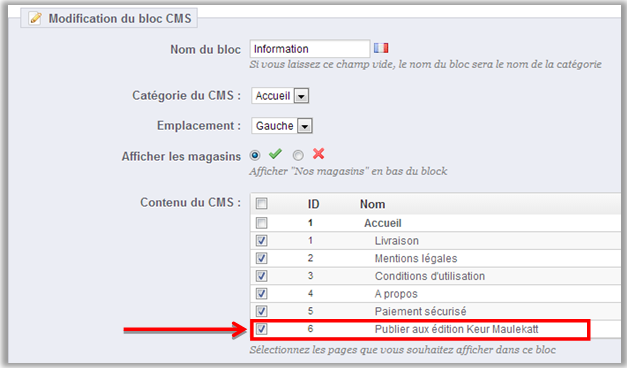
Après avoir saisi le contenu et enregistré, le page n’est pas encore visible sur le site. Pour la rendre visible, vous devez ajouter son lien dans le bloc « Information » affiché en page d’accueil et au pied de page du site. Voici comment ajouter le lien vers la page dans ce bloc :
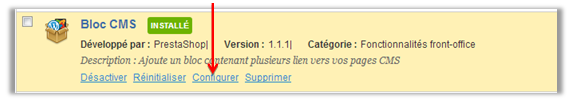
1) Aller à la page « Modulesè -> Modules ;
2) Configurer le module ;
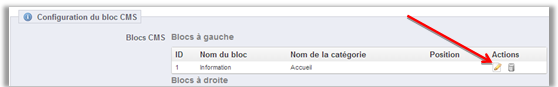
3) Modifier le bloc « Information »
4) Cocher la ligne correspondante à la page dans la section « Configuration des liens CMS en pied de page » et enregistrer;
Mise en place d’une newsletter
La newsletter consiste à envoyer périodiquement des messages à vos clients et potentiels clients afin qu’ils restent informés sur vos nouveaux produits et l’évolution de votre site.
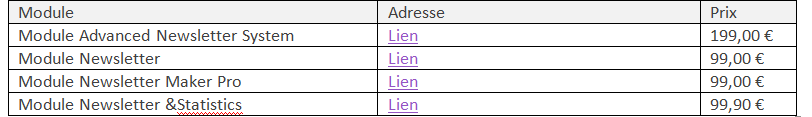
Par défaut Prestashop ne permet pas d’envoyer des messages de newsletter mais permet uniquement à vos clients de s’y inscrire et à vous d’exporter cette liste d’adresses pour envoyer vos messages de newsletter via une solution tierce. Il existe cependant des modules payants et un seul module gratuit vous permettant d’envoyer des newsletters depuis votre site. Pour des raisons de coût, nous allons utiliser le module gratuit « newsletteradmin ». Au cas où ce module de newsletter ne satisfait pas à vos besoins, vous pourrez très bien vous procurer l’un des modules payant ci-dessous ou bien déléguer cette tâche à une solution tierce.
Pour utiliser le module newsletteradmin afin d’envoyer vos newsletter, vous devez suivre les étapes suivantes :
- Télécharger le module ;
- Installer le module dans votre site ;
- Configurer le module pour l’envoie.
Téléchargement
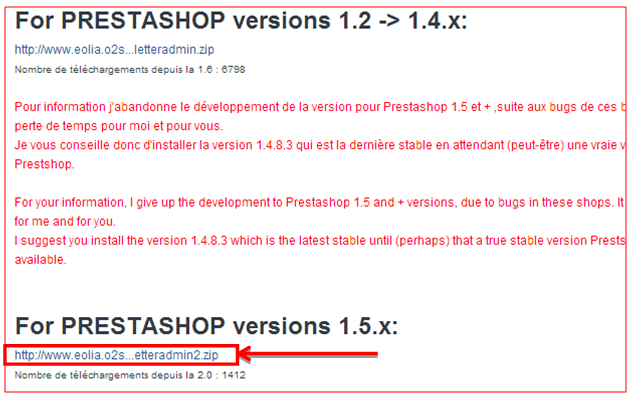
Vous devez vous rendre à l’adresse suivante : www.prestashop.com/forums/topic/145802-free-download-emailing-newsletter-2012-update-30-stable/
Veillez bien à télécharger la version pour Prestashop 1.5 :
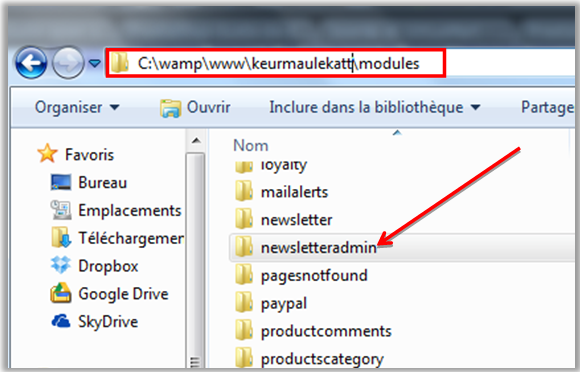
Après téléchargement, vous obtenez un fichier compressé que vous devez extraire dans le répertoire module de Prestashop.
Installation
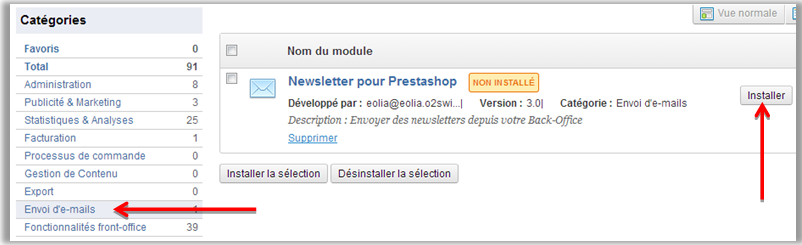
Rendez-vous maintenant à l’interface de gestion des modules dans la catégorie « Envoie d’e-mails » et installez le module en cliquant sur le bouton installer.
Configuration
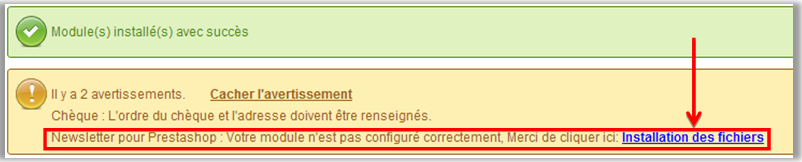
Après l’installation, il y a un avertissement qui apparaît en début de page, cliquez dessus et vous verrez s’afficher le lien pour configurer le module. Pour plus de facilité, il est préférable d’être connecté à internet au moment de clique sur l’avertissement « Installation des fichiers »
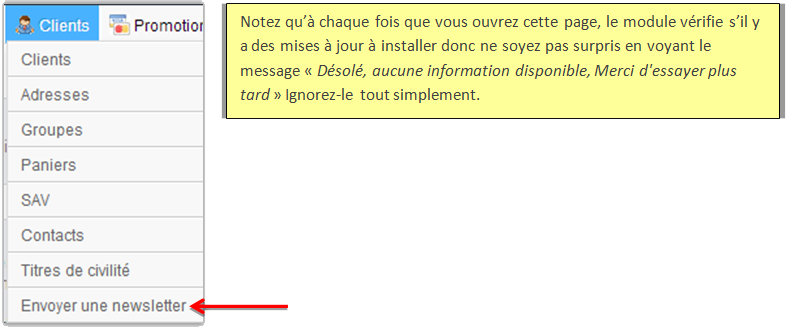
Vous pouvez maintenant débuter vos campagnes de mailling via le menu « Clients è Envoyer une newsletter »
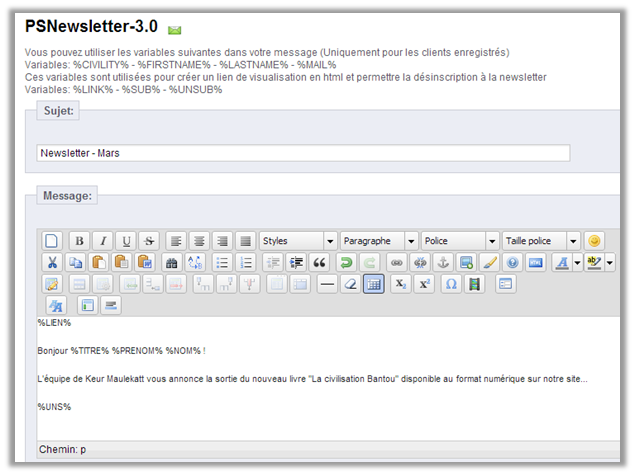
Cette page vous affiche le formulaire d’envoi dont voici l’explication des rubriques :
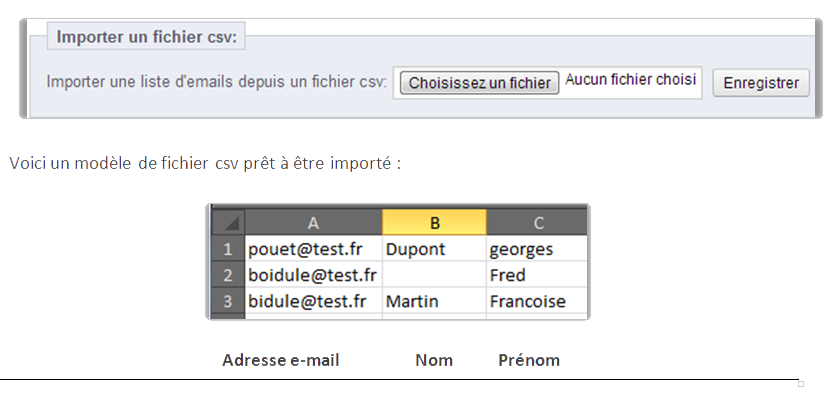
1) Importer un fichier csv
Le module vous offre la possibilité d’importer un ensemble d’adresse mail depuis votre fichier csv :
3) Sujet et Message
C’est dans ces deux champs que vous devrez mettre le sujet et le message de votre newsletter. Si vous souhaitez enregistrer ce mail dans vos modèles, notez bien que deux messages ne peuvent pas avoir le même sujet.
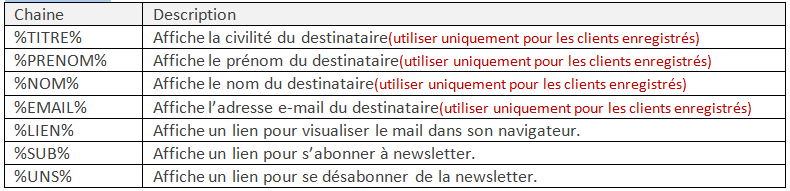
Vous avez la possibilité d’utiliser ces chaines ci-dessous et leur correspondance sera affichée chez le destinataire.
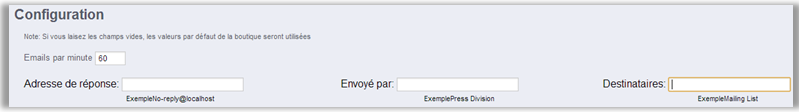
4) Configuration
Définissez ici le nombre d’envois par minute cette valeur dépend de ce qu’offre votre hébergeur. Ensuite choisissez l’adresse de réponse (si vous souhaitez que vos destinataires puissent répondre à votre mail), le nom de l’expéditeur et le nom de la liste d’envoi.
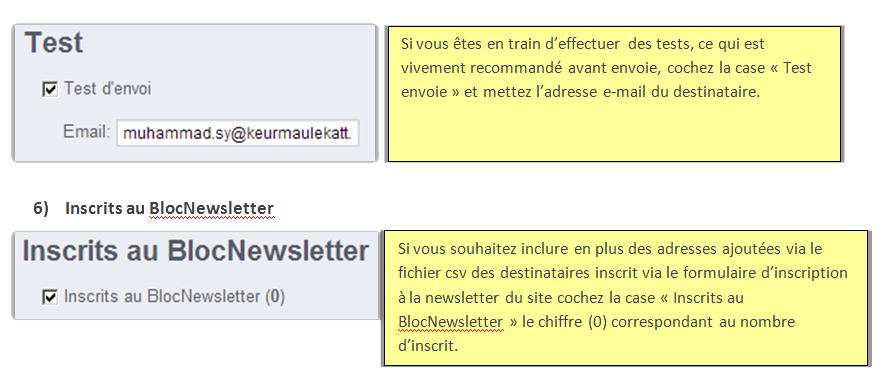
5) Test
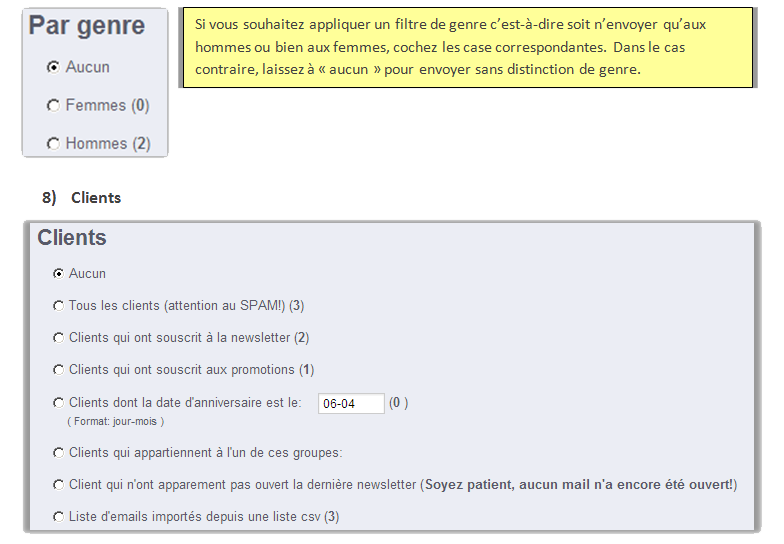
7) Par genre
Cette rubrique « Clients » permet aussi d’appliquer des filtres lors de l’envoi. Les options sont explicites et ne nécessitent aucun commentaire supplémentaire.
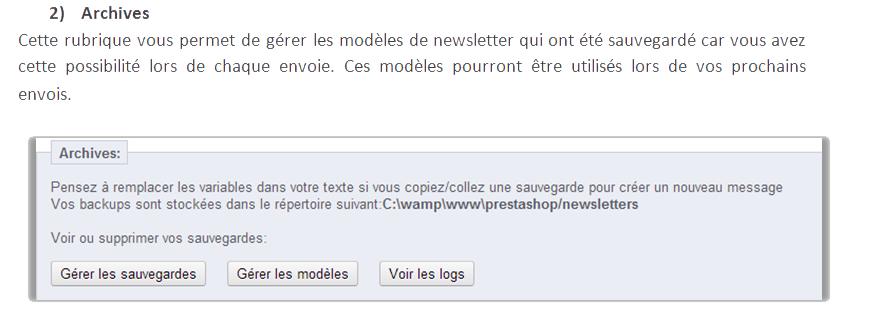
Il reste la dernière étape ; celle de l’envoi choisissez ici les options de sauvegarde qui vous conviennent.
Pour terminer avec cette phase, voici quelques consignes ou « 10 commandements » à respecter lors de l’envoi de newsletter :
- Ne pas envoyer de mail à un destinataire sans son autorisation ;
- Indiquer clairement votre identité en incluant votre adresse dans le message ;
- Indiquer clairement le sujet du message dans l’objet de votre mail ;
- S’adresser aux destinataires par leurs nom ;
- Éviter le bavardage et aller directement à l’essentiel dans le corps du mail ;
- Offrir au destinataire la facilité de se désabonner à travers chaque mail reçu;
- Tester tous les liens avant l’envoi de votre message afin de vous assurer qu’ils sontfonctionnels ;
- Ne pas envoyer de mail avec des pièces jointes trop volumineuses ;
- Évaluer les résultats de vos campagnes de mailing ;
- Optimiser les résultats de vos campagnes de mailing en faisant des tests avec des listes restreintes.
Modifier l’apparence du site
Votre site possède maintenant toutes les fonctionnalités de base pour la vente en ligne, il est temps de soigner son aspect. Sous Prestashop, ce sont les « thèmes » qui permettent de gérer tout ce qui est en rapport avec ce sujet c’est-à-dire : les couleurs du site, la mise en page, le type et la taille des polices, etc.
Vous devez personnaliser l’apparence de votre site afin qu’il soit unique et qu’il reflète vos valeurs !
De la même manière que les modules, il existe des thèmes qui sont payants et d’autres gratuits. Vous pouvez simplement trouver un thème qui vous convient en recherchant soit sur Google soit en vous rendant au site addons.prestashop.com de Prestashop.
Pour installer un thème Prestashop que vous venez de télécharger, vous devez suivre les étapes suivantes :
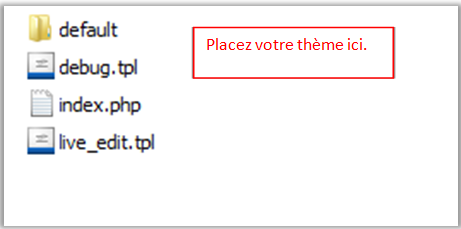
1) Décompressez l’archive .zip de votre thème, vous y trouverez un dossier nommé theme et dans certains cas en plus du dossier theme un autre dossier module ;
2) Placez le dossier theme dans le répertoire theme de votre installation
3) Placer le contenu du dossier module dans le dossier module de votre installation Prestashop ;
4) Rendez-vous à la page de gestion de module pour activer les module accompagnant votre thème ;
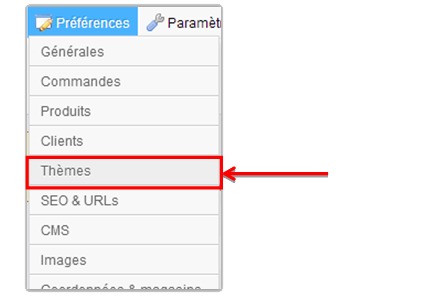
5) Rendez-vous à la page de gestion des thèmes : Préférences è Thèmes. Vous verrez dans cette page la liste des thèmes que vous aurez installés. Choisissez celui que vous souhaitez activer et enregistrez.
Le thème qui vient par défaut avec Prestashop a l’avantage de proposer une version mobile de votre site pour les mobinautes. Ce qui a son importance dans le cas où votre nouveau thème ne prend pas en charge ce type de visiteurs soit par le responsive design 13 ou bien une version mobile tout simplement. Dans ce genre de situation, vous avez une solution alternative qui est celle de réutiliser la version mobile du thème par défaut pour votre site. Pour cela, vous devez copier le répertoire mobile du thème par défaut et le placer dans votre thème.
Optimisation du site
Réécriture des urls
La réécriture des urls est une technique qui permet à la fois d’augmenter la lisibilité de vos adresses et d’optimiser le référencement de votre site auprès des moteurs de recherche.
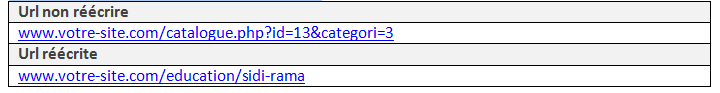
Voici un exemple d’url réécritepour accéder à la fiche d’un livre dont le titre est « Sidi et rama » appartenant à la catégorie « éducation »:
Il est clair qu’une URL réécrite est plus parlante pour les visiteurs car elle donne plus d’informations sur le contenu de la page. En plus elle est préférée par les moteurs de recherche.
Dans Prestashop, il vous est possible de choisir l’adresse réécrite d’un contenu (page, catégorie, livre…) grâce au champ « Url simplifiée ». Vous pouvez aussi configurer toutes les urls simplifiées, activer ou désactiver cette fonctionnalité via la page « Préférences è -> SEO &URLs »
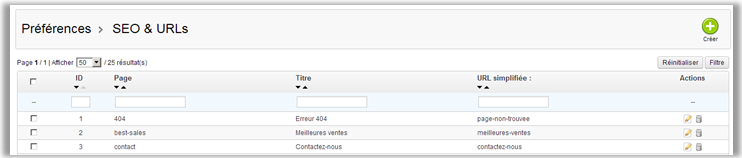
Cette page présente quatre sections : la liste des pages CMS, la configuration de la réécriture d’URL et la configuration de l’adresse de la boutique.
Gestion des Urls de page CMS
Pour chacune de ces pages (index, 404, contact,…), vous devez la modifier afin d’optimiser les balises méta et l’url réécrite.
Configuration des URLs
- URL simplifiée : permet d’activer la réécriture des urls. La plus grande partie des hébergeurs prennent en charge la réécriture d’url mais avant d’activer cette fonctionnalité veuillez bien contacter ce dernier pour en avoir la certitude.
- Url canonique : représente l’adresse « officielle » d’une page web, celle qu’il est préférable d’utiliser pour accéder au contenu correspondant. Cette fonctionnalité permet d’éviter d’avoir plus d’une adresse pour un même contenu c’est-à-dire du contenu dupliqué.
- Option Apache MultiViews : correspond à la négociation de contenus. Par exemple si un visiteur tente d’accéder à la page catalogue, le serveur devra choisir entre les fichiers catalogue.html et catalogue.html3, dans le cas où ces deux fichiers existent. Si aucun de ces fichiers n’existe, mais qu’un fichier catalogue.php est présent, ce dernier sera exécuté par le serveur.
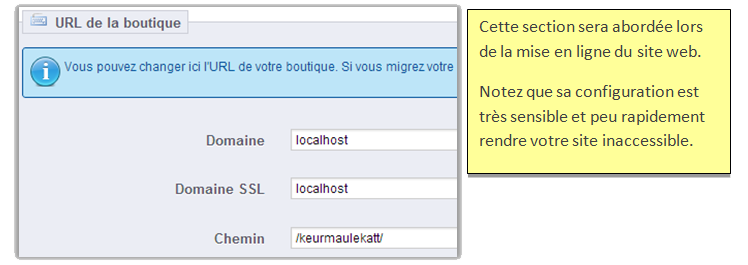
URL de la boutique
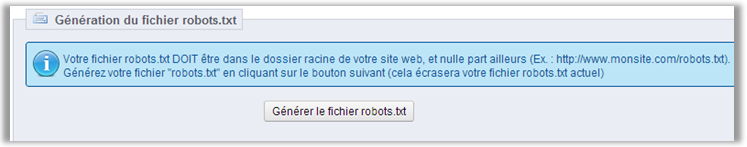
Génération du fichier robots.txt
Ce fichier permet de préciser si votre site, des répertoires ou certaines pages peuvent être indexés oui ou non par les moteurs de recherche. Votre site n’apparaîtra dans les résultats des recherches que s’il est indexé.
Optimiser la rapidité du site
La rapidité du site est très importante. Si votre site est lent, vos potentiels clients auront tendance à abandonner leur visite et pourraient ne plus revenir car ils auront tiré une mauvaise expérience de votre site.
La rapidité d’un site n’influe pas uniquement sur vos visiteurs mais agit aussi sur le référencement car tout récemment, Google a intégré le facteur du temps de chargement dans ces critères pour le classement des sites dans les résultats de recherche.
Pour optimiser la rapidité de votre site, Prestashop met à votre disposition des solutions comme la mise en cache 14 et la compression des pages 15.
Activer la compression des pages de Prestashop
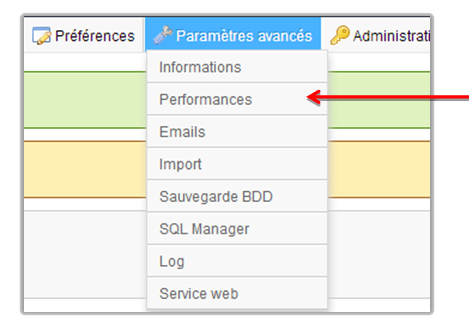
Pour activer la mise en cache sur Prestashop, vous devez aller dans : Paramètres avancés è Performances.
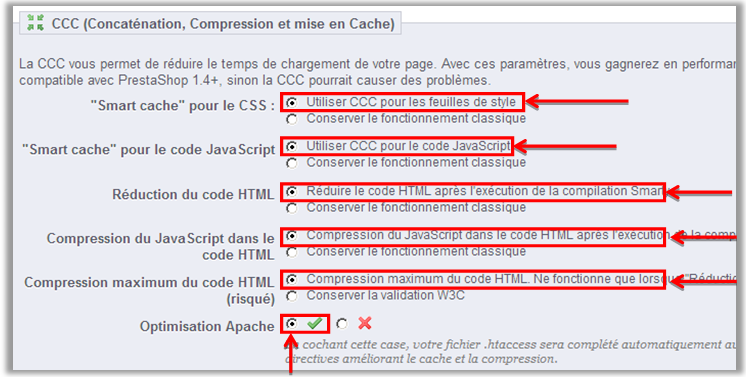
Il doit s’afficher la page de gestion des paramètres de performance de Prestashop. Défilez jusqu’à la section « CCC (Concaténation, Compression et mise en Cache) » et configurez-le de la manière suivante :
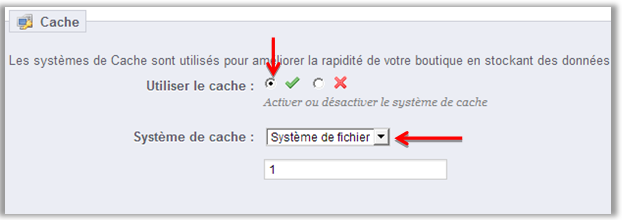
Activer la mise en cache
Dans la même page depuis laquelle vous venez d’activer la compression des pages, descendez plus bas à la section « Cache » pour l’activation du cache, vous devez cocher le bouton « Utiliser le cache » et choisir comme système de cache « Système de fichier ».
N’oubliez pas d’enregistrer votre configuration. Avec ce nouveau système, votre site sera l’un des plus rapides de la toile !
Statistiques et analyse de traffic
Quand votre site sera en ligne, il sera important que vous puissiez savoir combien de gens le visitent par jour, d’où proviennent ces visiteurs, combien de temps passent vos visiteurs sur votre site, les pages qui les intéressent, etc. Prestashop propose ce genre de statistiques via le menu « Stats ». Il existe plusieurs outils vous permettant de mesurer votre audience parmi lesquels ou peut citer :
- Google Analytic : www.google.com/analytics
- XITI Free : www.xiti.com/
- Piwik : fr.piwik.org/
- Etc.
Nous avons choisi d’utiliser Google Analytics parce qu’il offre un large panel de fonctionnalité, son intégration est assez simple et il est gratuit.
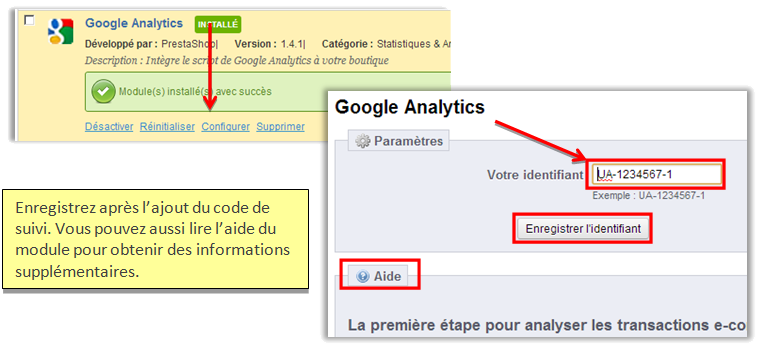
Pour intégrer Google Analytics, vous devez vous souscrire à ce service depuis le site officiel afin d’obtenir un code de suivi qui sera intégré dans Prestashop grâce au module Analytics.
Rendez-vous sur le site officiel de Google Analytics ; créez un compte si vous n’en avez pas. Une fois cette étape franchie, vous pourrez souscrire au service Google Analytics.
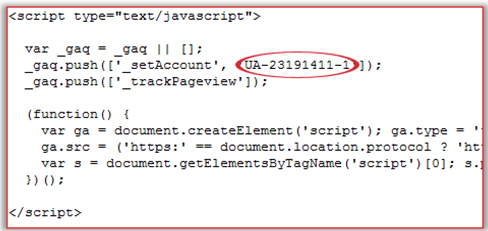
Lors de la souscription, vous serez amené à saisir les données relatives à votre site. Après avoir validé vos saisies, vous êtes redirigé vers la page qui vous donne votre code de suivi ou identifiant unique (de la forme UA-1234567-1) qui servira à lier votre boutique Prestashop à Google Analytics :
Copiez votre identifiant et gardez le bien car vous allez en avoir besoin très prochainement.
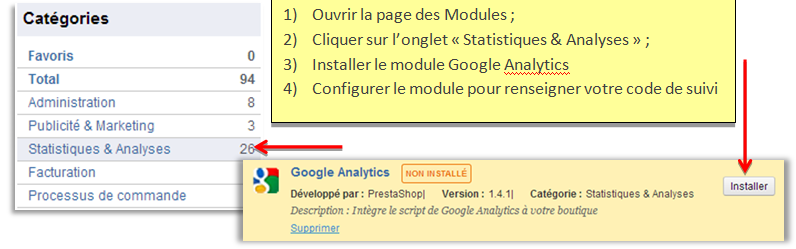
Maintenant que vous avez votre compte Analytics, vous devez installer le module correspondant pour Prestashop et le configurer. Vous pouvez télécharger ce module à l’adresse suivante : www.whatizseo.com/bon-plan-seo/ganalytics
Décompressez le fichier obtenu et placez-le dans le répertoire module de votre installation Prestashop. Pour la configuration, vous devez suivre les étapes suivantes :
Notez que vous ne pourrez analyser le trafic sur votre site qu’après sa mise en ligne.
Recherche d’un hébergeur
Le nom de domaine
Le nom de domaine 16 est l’un des éléments les plus importants pour votre site web. En effet, lorsque vous allez choisir un nom de domaine pour votre site, vous devez veiller à ce qu’il soit un nom représentatif de votre activité et facile à mémoriser. Notez que le nom de domaine que vous allez choisir doit être unique sinon il ne sera pas disponible à l’achat. Vous pouvez utiliser le site http://whois.domaintools.com pour vérifier si le nom de domaine que vous aurez choisi est disponible.
Obtenir un nom de domaine
Après avoir choisi votre nom de domaine et vérifier qu’il est bien disponible, vous devez aller le louer auprès d’un registraire. La plupart des hébergeurs proposent aussi des services d’enregistrement de nom de domaine vous pouvez donc aller directement chez eux pour solliciter à la fois un hébergement et un nom de domaine.
L’hébergement que vous allez choisir doit nécessairement présenter les caractéristiques suivantes :
- serveur web de type Apache ;
- langage de script PHP version 5 ou supérieur ;
un gestionnaire de base de données MySQL.
La qualité de votre hébergement et sa localisation sont des éléments déterminants pour la rapidité de votre site et sa visibilité sur les moteurs de recherche.
Voici quelques hébergeurs avec une qualité de services acceptable : Gandi, OVH ou Infomaniak.
Mise en ligne du site de « Keur Maulekatt »
Installation et configuration du client FTP
Le client FTP vous permettra de transférer des fichiers de votre ordinateur vers un serveur distant. FTP est l’acronyme de File Transfer Protocol. Il fonctionne suivant le modèle client-serveur. Lors de l’achat de votre hébergement, votre hébergeur a mis à votre disposition un serveur FTP. Sur votre ordinateur vous installez un client FTP qui a pour rôle de transférer les fichiers de votre site au serveur.
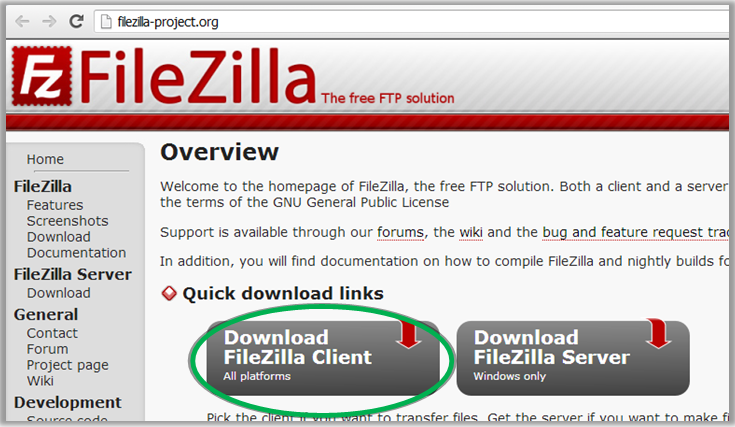
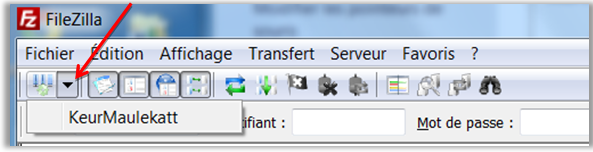
Comme client FTP, vous pourrez utiliser Filezilla. Il est téléchargeable à l’adresse http://filezilla-project.org/. Vous devez télécharger la version client comme encadré sur l’illustration.
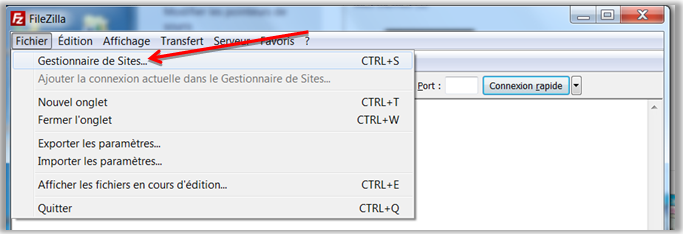
Après avoir téléchargé et installé Filezilla, lancez-le. Pour configurer vos paramètres d’authentification dans Filezilla afin que vous n’ayez pas à les ressaisir chaque fois que vous souhaitez vous connecter au serveur FTP, vous devez cliquer sur le menu Fichier à Gestionnaire de sites.
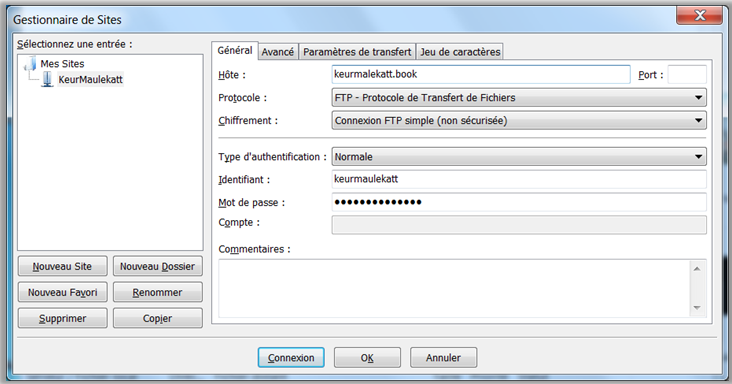
Vous obtenez l’interface de gestion des sites.
- Cliquez sur le bouton “Nouveau Site”. Une nouvelle entrée sera créée dans la liste de sites. Donnez-le nom de votre site.
- Sur le côté droit, dans l’onglet “Général”, saisissez les paramètres fournis par votre hébergeur : hôte, identifiant, mot de passe. Veillez à choisir le type d’authentification “Normale”.
- Une fois tous les champs correctement remplis, cliquez sur le bouton “OK” pour enregistrer la configuration.
Mise en ligne des fichiers du site
Après avoir bien configuré votre client FTP, vous pouvez maintenant transférer les fichiers du site.
Connectez-vous au serveur FTP en déroulant le menu se trouvant à côté du gestionnaire de site et cliquez sur le nom de votre site.
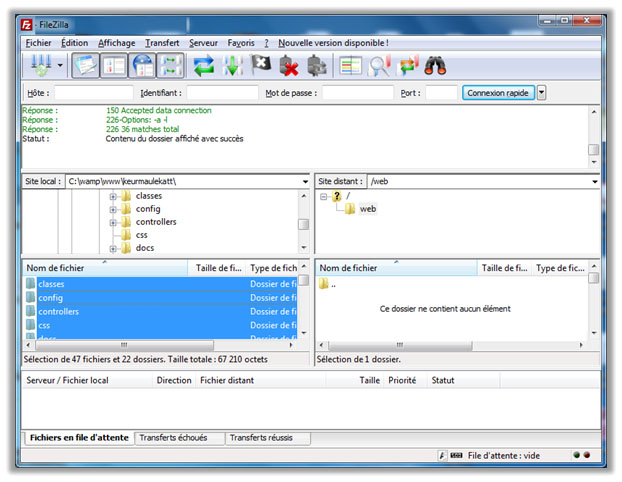
L’interface de Fillezilla se présente comme-ci :
- À gauche : vous avez les fichiers se trouvant sur votre ordinateur c’est-à-dire en local ;
- À droite : Vous avez les répertoires du serveur distant c’est-à-dire « en ligne ».
Ouvrez le répertoire de votre site à l’aide du volet de gauche (site local), sélectionnez tous les éléments de votre site local, faites un clic droit sur cette sélection et choisissez “Envoyer”.
Note : Le répertoire web dans lequel vous devez envoyer votre site peut varier d’un hébergeur à l’autre. Les noms les plus fréquents sont :
- /htdocs;
- /web;
- /public_html;
- /www;
- /votrenomdedomaine.net.
En cas de doute n’hésitez pas à contacter votre hébergeur.
Le transfert peut prendre plusieurs minutes selon votre débit. À la fin tous vos fichiers sont en ligne mais votre site n’est pas encore fonctionnel il vous restera à configurer la base de données.
Créer une base de données pour votre boutique
Rappelez-vous que lors de la mise en place de l’environnement local, vous avez créé une base de données pour Prestashop via l’utilitaire PhpMyadmin. Sachez que cet outil est aussi disponible chez votre hébergeur. Les paramètres d’accès doivent vous être fournis en même temps que l’hébergement. Vous devez accéder à PhpMyadmin pour créer votre base de données. L’accès à cet outil peut différer d’un hébergeur à l’autre mais n’hésitez pas à le contacter pour en savoir plus.
Une fois que vous aurez accédé à PhpMyadmin, reportez-vous à la section « Installation de l’environnement local » pour créer la base de données.
Export et Import de votre base de données
Maintenant que la base de données est créée, vous devez y importer les données de la base sur laquelle vous travailliez localement pour les importer vers la base de données en ligne.
Voici comment exporter et comment la base de données :
Etape 1 : Export de la base de données locale
Maintenant que la base de données est créée, vous devez y importer les données de la base sur laquelle vous travailliez localement pour les importer vers la base de données en ligne.
Voici comment exporter et comment la base de données :
Etape 1 : Export de la base de données locale
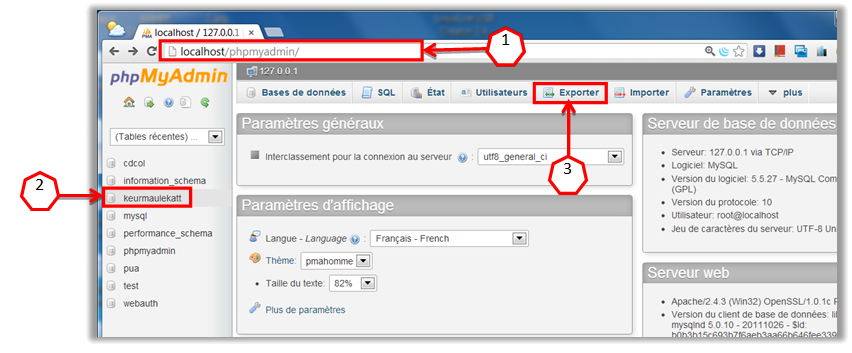
1) Ouvrir l’interface PhpMyadminen local ;
2) Sélectionner votre base de données ;
3) Cliquer sur le menu Exporter.
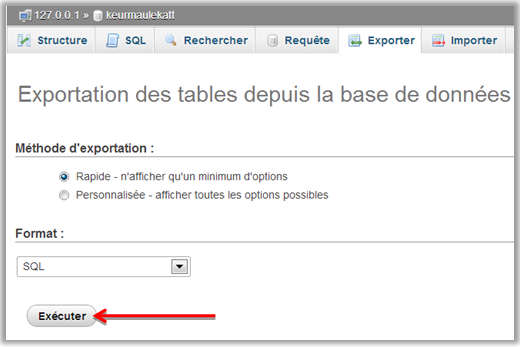
Vous obtenez l’interface d’exportation de base de données. Cliquez directement sur le bouton
« Exécuter » pour exporter et télécharger le fichier correspondant à la base de données.
Etape 2 : Import de la base de données sur le serveur
1) Accéder à l’interface PhpMyadmin de votre hébergement ;
2) Sélectionner votre base de données ;
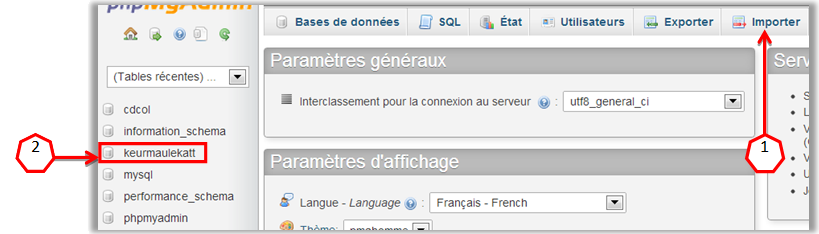
3) Cliquer sur le menu « Importer »
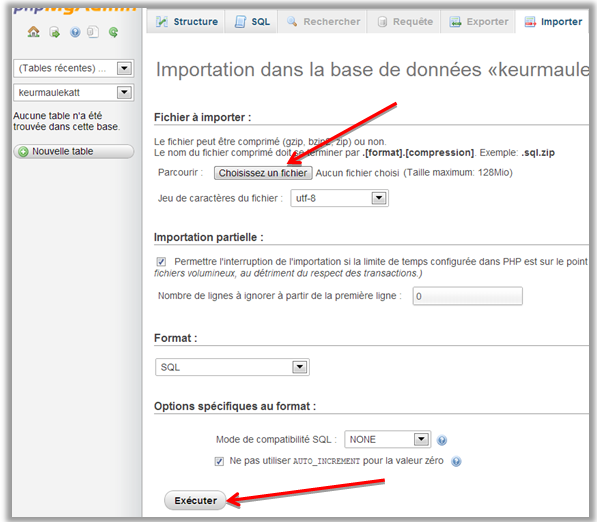
Vous accédez à l’interface d’importation. Cliquez sur « Choisir un fichier » pour sélectionner le ficher que vous avez téléchargé pendant l’export et qui correspond à votre base de données ensuite cliquez sur le bouton « Exécuter ».
Après cette étape, vous aurez fini l’import de votre base de données. Il ne reste plus qu’une dernière étape avant que votre site ne soit en marche, c’est d’indiquer à Prestashop qu’elle doit utiliser la nouvelle base de données que vous venez de créer.
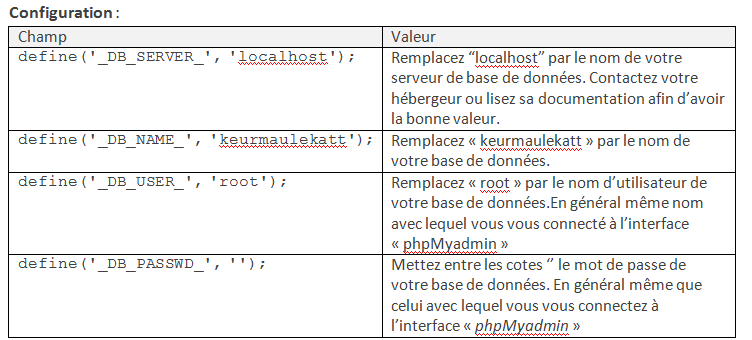
Modification des paramètres base de données de Prestashop
Maintenant que vous avez transféré vos fichiers et créé la nouvelle base et importé vos données, il reste plus qu’à configurer votre nouvelle base de données au niveau de Prestashop. Vous devez procéder de la manière suivante :
1) Connectez-vous à votre espace d’hébergement grâce à votre client FTP Filezilla ;
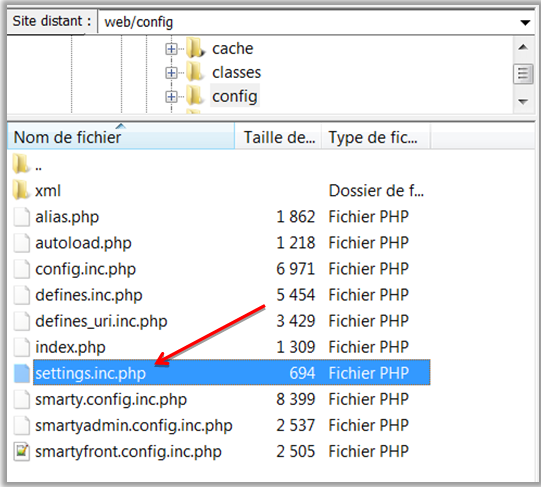
2) Ouvrez le fichier <dossier_web>/config/settings.inc.php en faisant clic droit sur le fichier et choisir « Afficher / Editer »
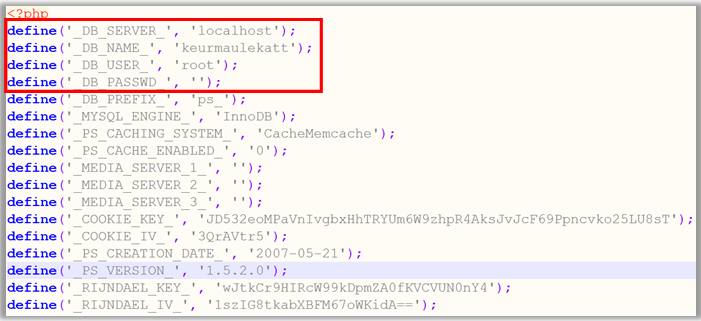
Ceci vous affiche le fichier ci-dessous
Après configuration, enregistrez et retournez sur l’interface de Filezilla qui va vous demander s’il doit renvoyer le fichier, cliquez sur le bouton « oui ».
Il reste une dernière configuration à faire. Rappelez-vous que pendant l’installation de Prestashop sur votre machine, vous l’aviez placé dans un dossier portant le nom de votre site. La version de votre site qui est en ligne retient toujours ce paramétrage dans sa base de données alors que votre site n’est plus dans ce dossier il se trouve normalement dans le répertoire racine 17 qui correspond à un « / ». Pour modifier ce paramétrage, vous devez :
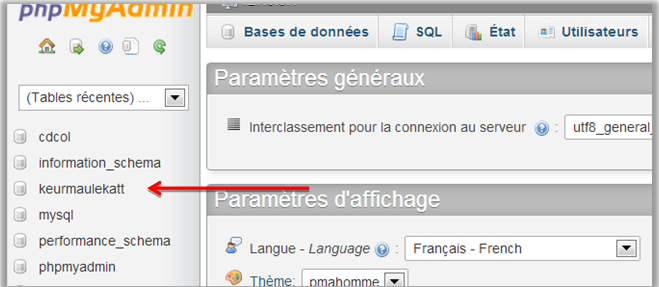
1) Ouvrir votre l’interface PhpMyadmin de votre hébergement ;
2) Sélectionner votre base de données ;
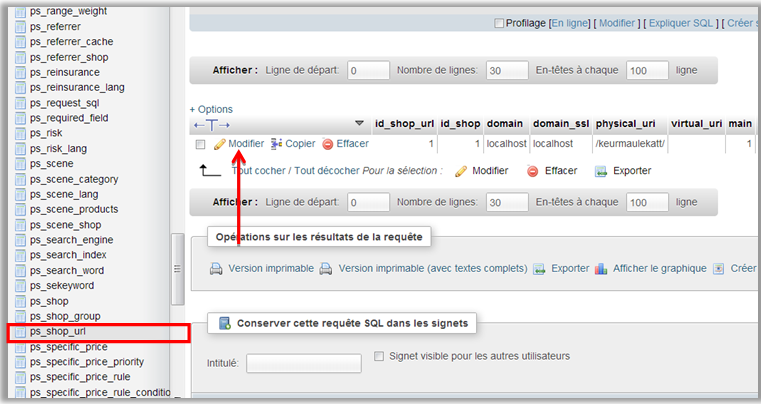
3) Afficher la table ps_shop_url et cliquez sur le lien « modifier » ;
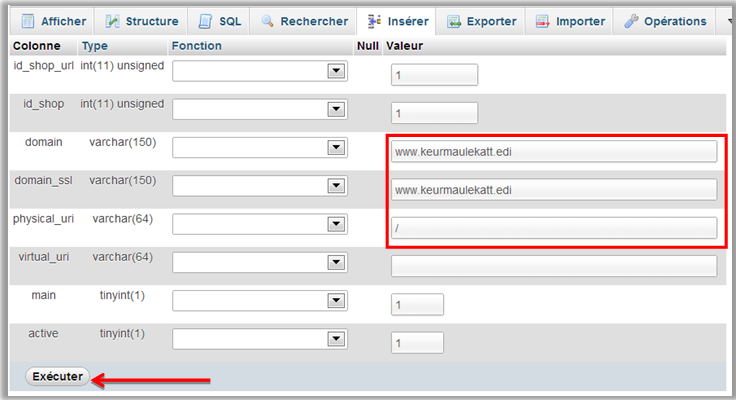
4) Changer les paramètres :
- domain et domain_ssl pour y mettre l’adresse de votre site.
- physical_uri : par un simple slash « / » ;
- Cliquez sur exécuter pour enregistrer ;
Votre site est maintenant en ligne et fonctionnel.
Quelques directives à suivre dans le cas d’une refonte
Dressez un inventaire sur l’audience de votre site
Dans le cas précis d’une refonte de site web, vous devez savoir que vous partez d’un existant. Votre site actuel fait certainement l’objet de plusieurs visites ce qui est un acquis que vous devez conserver. Pour savoir qui sont vos visiteurs, d’où proviennent-ils, combien de temps passent-ils sur votre site ? … Vous pourrez utiliser des outils tels que Google Analytic, XITI, ou Alexa
Mettez en place vos redirections
Lors d’une refonte, vous partez d’un site existant c’est-à-dire qui est déjà connu de par vos visiteurs et les moteurs de recherche. Imaginez que chaque page de votre ancien site constitue une agence de votre entreprise. Un beau jour toutes ces agences doivent déménager chacune vers une nouvelle adresse. Vous devez par exemple laisser sur la porte du local de chaque agence une note indiquant sa nouvelle adresse afin que vos clients sachent où vous trouver. C’est pratiquement le même procédé à suivre pour votre site web sauf qu’ici vous irai plus loin c’est-à-dire qu’un visiteur qui demande une page de votre ancien site (inexistante) sera automatiquement redirigé vers la page équivalente sur le nouveau site.
Pour mettre en place ces redirections 18, vous devez :
- Avoir la liste de toutes les urls de votre ancien site ;
- Préparer les pages équivalentes sur le nouveau site ;
- Effectuer les redirections.
Obtenir la liste de toutes les urls de votre ancien site
Si vous avez déjà inscrit votre site dans les outils pour Webmaster de Google www.google.com/webmasters/, vous pourrez à partir de celui-ci obtenir la majeure partie des urls de votre site. Par contre il existe un autre moyen avec la recherche sur Google dont voici les étapes à suivre.
1) Installer SERPSRedux
Est un script qui permet de récupérer l’adresse de tous les sites listés dans les résultats de recherche de Google. Accédez au site suivant : www.onlinesales.co.uk/seo/bookmarklet/serps.php. Suivez la vidéo pour installer ce script dans votre bookmark.
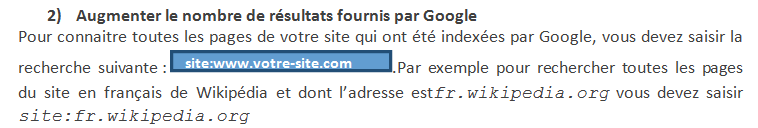
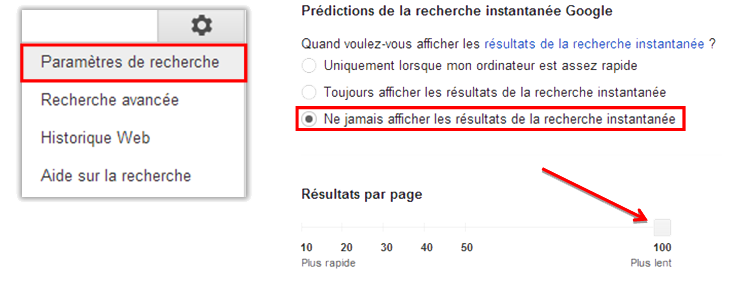
Cette requête vous affiche la liste des adresses de votre site limitant les résultats à dix par page. Vous devez augmenter cette valeur pour la ramener à cent afin de récupérer le maximum de lien par passage. Pour cela, cliquez sur la roue dentée située sur la page des résultats ensuite sur
« Paramètres de recherche »
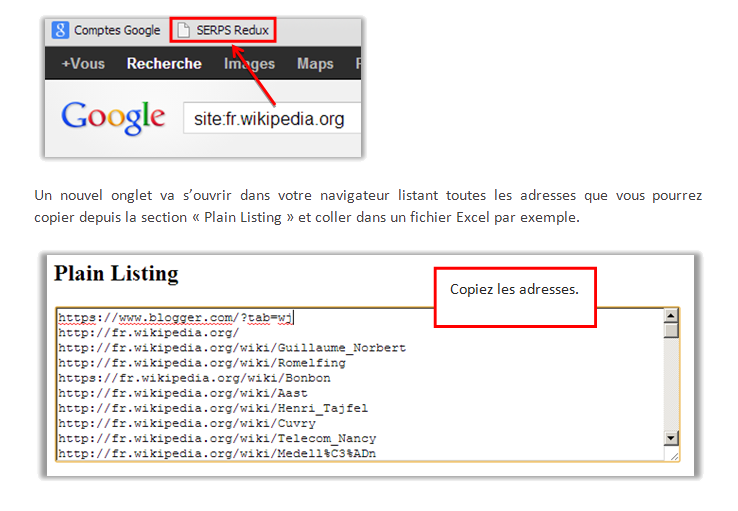
Enregistrez et retournez à la page des résultats de recherche pour utiliser SERPredux
Récupérer les urls
Si vous avez bien suivis l’installation de SERPredux, vous devez l’avoir dans votre barre de favoris. Cliquez dessus pendant que vous êtes sur la page des résultats de recherche.
Vous devez procéder de la même manière pour les autres pages restantes (s’il y en a) de votre site.
Préparer les pages équivalentes sur le nouveau site
Après avoir récupéré toutes les urls de votre ancien site, vous devez préparer la liste des pages devant les remplacer. Notez que les nouvelles pages doivent être équivalentes ou meilleures que les anciennes en matière de mots ou expressions clés et de thématique abordée.
Effectuer les redirections
L’intérêt d’effectuer ces redirections est que vos utilisateurs le risque pas de tomber sur le message « Page non trouvée » et les moteurs de recherche remplaceront l’ancienne adresse par la nouvelle dans leur index. Pour effectuer les redirections, vous avez la possibilité d’utiliser :
- L’URL Rewriting via le fichier .htaccess (se trouve normalement à la racine de votre site)
- les scripts PHP, Perl, ASP, Etc. ;
- la balise META Refresh.
- javascript (côté client)
La méthode par l’URL Rewriting donne plus de possibilités dans la mise en place de redirection et elle fonctionne très bien avec tous les moteurs de recherche raison pour laquelle nos exemples seront basés sur cette méthode.
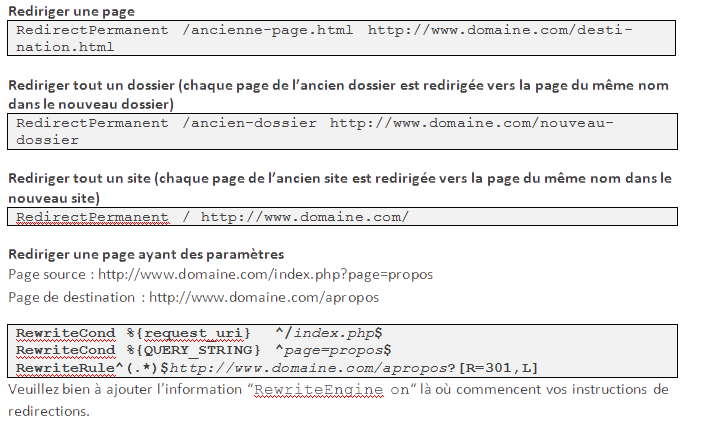
Exemple de redirection avec le fichier .htaccess
Pensez votre nouvelle ergonomie
Le terme consacré pour désigner la qualité de l’ergonomie est l’utilisabilité.Vous devez privilégier ici la lisibilité, la simplicité et le caractère intuitif de l’interface. Votre site web doit faire l’hypothèse que le visiteur n’a pas été formé et en est peut-être à sa première visite : le visiteur devotre site web doit comprendre l’interface sans explication, dès la première fois.
Optimisez votre site auprès des moteurs de recherche
Dans une démarche d’optimisation de votre site afin qu’il soit bien référencé par les moteurs de recherche tels que Bing,Google,Orange,Baidu, Yandex… il y a des principes de base auxquels vous devez tenir compte lors de la refonte de votre site. Il existe deux types d’optimisation, celle qui se fait on-site (sur le site lui-même) et celle qui se fait off-site. Ce sont les optimisations on-site qui vont plus vous intéresser dans le cadre d’une refonte.
Pour bien débuter dans le référencement, je vous recommanderai de lire l’excellent Guide de démarrage de Google relatif à l’optimisation pour les moteurs de recherche.
Faites la promotion de votre site
La promotion de votre site et de vos produits en général est l’une des meilleures manièrespour vous faire connaitre afin de bénéficier d’une grande notoriété dans votre domaine d’activité. Avec internet, vous avez de très grandes opportunitéspour promouvoir votre entreprise, vos livres, etc. Voici quelques supports de promotion :
- Faire des publicités en ligne (Google Adword, Facebook Publicité, Microsoft Advertising, etc.) ;
- Ouvrir et animer des comptes de réseaux sociaux ;
- Tenir un blog pour votre entreprise ;
- Nouer des partenariats avec des sociétés du même domaine d’activité que vous ;
- S’inscrire aux annuaires thématiques ;
- Etc.
Un livre entier n’aurait pas suffi pour lister et détailler toutes les possibilités qu’offre le web aujourd’hui.
Bien vrai que la promotion en ligne regroupe de nombreux avantages, il ne faut pas oublier celle qui se fait hors ligne. Dans ce cadre, assurez-vous toujours que l’adresse de votre site est indiquée sur vos cartes de visite, les en-têtes de vos lettres, les affiches, etc.
Une fiche pourrait être publiée afin de vous accompagner dans la promotion de votre site web.
——————————-
NOTES :
- Commerce électronique ou vente en ligne, désigne l’échange de biens, de services et d’informations entre deux entités sur Internet. ↩
- Une solution e-commerce permet à un marchand de vendre tout simplement en ligne ses produits ↩
- Open source : http://fr.wikipedia.org/wiki/Open_source. ↩
- Numérisation : Pour la numérisation de vos ouvrages papier, vous pouvez consulter ces liens pour obtenir de solution accessible et à moindre coût.
Google livre : http://support.google.com/books/partner/?hl=fr
Aide à la numérisation CNL : http://tinyurl.com/lvn63tf
Tutoriel numérisation : http://www.ebooksgratuits.com/guides/tutorial_scanner.htm. ↩
- Phpmyadmin : application Web qui propose une interface pour gérer une base de données MySQL sur un serveur PHP. ↩
- Front office : représente la partie du site accessible par les visiteurs par opposition à backoffice qui lui regroupe la partie gestion ou d’administration. ↩
- Expérience vécue par l’utilisateur lorsqu’il utilise des produits, des services, etc. L’objectif consiste à proposer à l’utilisateur une expérience positive, en offrant des produits ou services agréables à utiliser, pratiques et conviviaux. ↩
- Moteur de recherche : Fonction ou programme informatique permettant de rechercher des données sur Internet à l’aide de mots clés ou de termes spécifiques. ↩
- SEO : Search Engine Optimization, en français optimisation pour les moteurs recherche consiste à améliorer la visibilité d’un site dans les moteurs de recherche à travers un ensemble de technique. ↩
- Contenu dupliqué : http://support.google.com/webmasters/bin/answer.py?hl=fr&answer=66359. ↩
- La vente additionnelle (dite aussi vente croisée ou cross selling) est une technique de vente par laquelle un vendeur (en magasin, en démarchage, par téléphone) profite de la vente ou de l’intérêt manifesté par un acheteur pour un produit donné pour proposer et vendre un produit complémentaire ou un produit supérieur au produit initialement acquis ou visé par l’acheteur. ↩
- Le standard RSS représente un moyen simple d’être tenu informé des nouveaux contenus d’un site web, sans avoir à le consulter. ↩
- Responsive design :consiste à la conception de sites web adaptatifs où l’utilisateur peut ainsi consulter le même site Web à travers une large gamme d’appareils (moniteurs d’ordinateur, smartphones, tablettes, TV, etc.). ↩
- Le cache sauvegarde des données dans un fichier pour éviter de les regénérer ou de les retransférer. Par exemple, votre navigateur Internet possède un cache image dans lequel il sauvegarde les images du site que vous êtes en train de consulter pour éviter de les recharger depuis le serveur web vers votre ordinateur plusieurs fois au cours de la navigation. ↩
- La compression des pages permet de réduire la taille des ressources qui sont téléchargé par le navigateur de l’internaute. ↩
- Le nom de domaine est l’identifiant de votre serveur web sur Internet. Il est constitué d’une extension (domaine de premier niveau, par exemple .sn, .com, .book) et du domaine proprement dit (domaine de second niveau ; pour notre cas, il s’agit de keurmaulekatt). ↩
- Répertoire racine : Répertoire situé au sommet de l’arborescence d’un site. On l’appelle parfois “racine”. ↩
- Redirection : fait d’être automatiquement renvoyé d’une page Web vers une autre page Web spécifique lors de la consultation d’un site. ↩